區(qū)別:1、id屬性的值是區(qū)分大小寫的,每個id值都應(yīng)該是唯一的;而name屬性不具有是唯一性,它的值可以重復(fù)使用。2、用途不一樣,id屬性可以用作錨引用,也可用作ID選擇器;而name屬性在表單中使用,用來提交信息。

本教程操作環(huán)境:windows7系統(tǒng)、HTML5版、Dell G3電腦。
在html中,id屬性和name屬性都是提供標(biāo)識符,表示HTML元素標(biāo)簽的。那么它們之間有什么區(qū)別?本篇文章就給大家簡單比較一下id屬性和name屬性,介紹id屬性和name屬性之間的區(qū)別是什么,希望對大家有所幫助。
html中的id屬性
我們使用id屬性可以標(biāo)識唯一的HTML元素,可以在在URL中用作錨引用(帶#符號的URL),或者在css中用作ID選擇器來設(shè)置該元素的樣式。也可以在javascript中,使用getElementById(),通過id屬性值來查找元素,在對元素進(jìn)行操作。例:
<p id="p1">測試文本!測試文本!</p> <p id="p2">測試文本!測試文本!</p>

<script> document.getElementById("p2").style.color="red"; </script>

id屬性是普遍兼容的,對任何元素都有效。且id屬性的值是區(qū)分大小寫的,每個id值都應(yīng)該是唯一的。例:
<div id="demo"> <div id="a">div標(biāo)簽,id值為a</div> <p id="A">p標(biāo)簽,id值為A</p> </div>
#a{ color: red;} #A{ color: pink;}
效果圖:

html中的name屬性
name屬性同樣是用來標(biāo)識HTML元素的,但它不具有是唯一行,它的值可以重復(fù)使用,例:單選按鈕
<form action="" method="get"> 最喜歡水果?<br /><br /> <label><input name="Fruit" type="radio" value="" />蘋果 </label> <br /> <label><input name="Fruit" type="radio" value="" />桃子 </label> <br /> <label><input name="Fruit" type="radio" value="" />香蕉 </label> <br /> <label><input name="Fruit" type="radio" value="" />梨 </label> <br /> <label><input name="Fruit" type="radio" value="" />其它 </label> <br /> </form>
效果圖:

正如上例所示,name屬性經(jīng)常在表單中使用,用來提交信息;它僅對a, form, iframe, img, map, input, select, textarea等標(biāo)簽元素有效。
name屬性可以在在javascript中,使用getElementsByName()來查找元素;但無法在CSS或URL中被引用。例:
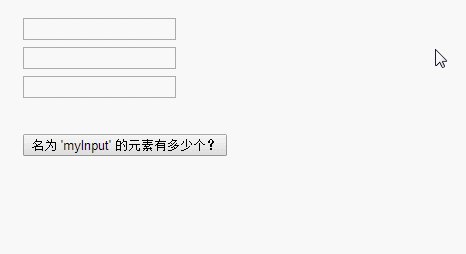
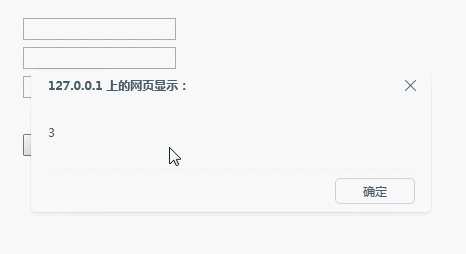
<script type="text/javascript"> function getElements() { var x=document.getElementsByName("myInput"); alert(x.length); } </script> <input name="myInput" type="text" size="20" /><br /> <input name="myInput" type="text" size="20" /><br /> <input name="myInput" type="text" size="20" /><br /> <br /> <input type="button" onclick="getElements()" value="名為 'myInput' 的元素有多少個?" />
效果圖:

說明:
可以這樣說,ID是一個人的身份證號碼,而Name是這個人的名字。兩者可以同時存在,共享相同的命名空間(兩者的值可以相同)。
推薦教程:《html視頻教程》
 站長資訊網(wǎng)
站長資訊網(wǎng)