214情人節將至,擁有浪漫細胞的程序員們估計已經迫不及待地讓自己的網頁裝扮起來了~我也不例外,所以今天我就手把手教大家如何制作一種浪漫背景的愛心滿屏飛的動態效果。PS:非常歡迎技術大牛們留言討論,幫我提出優化建議!
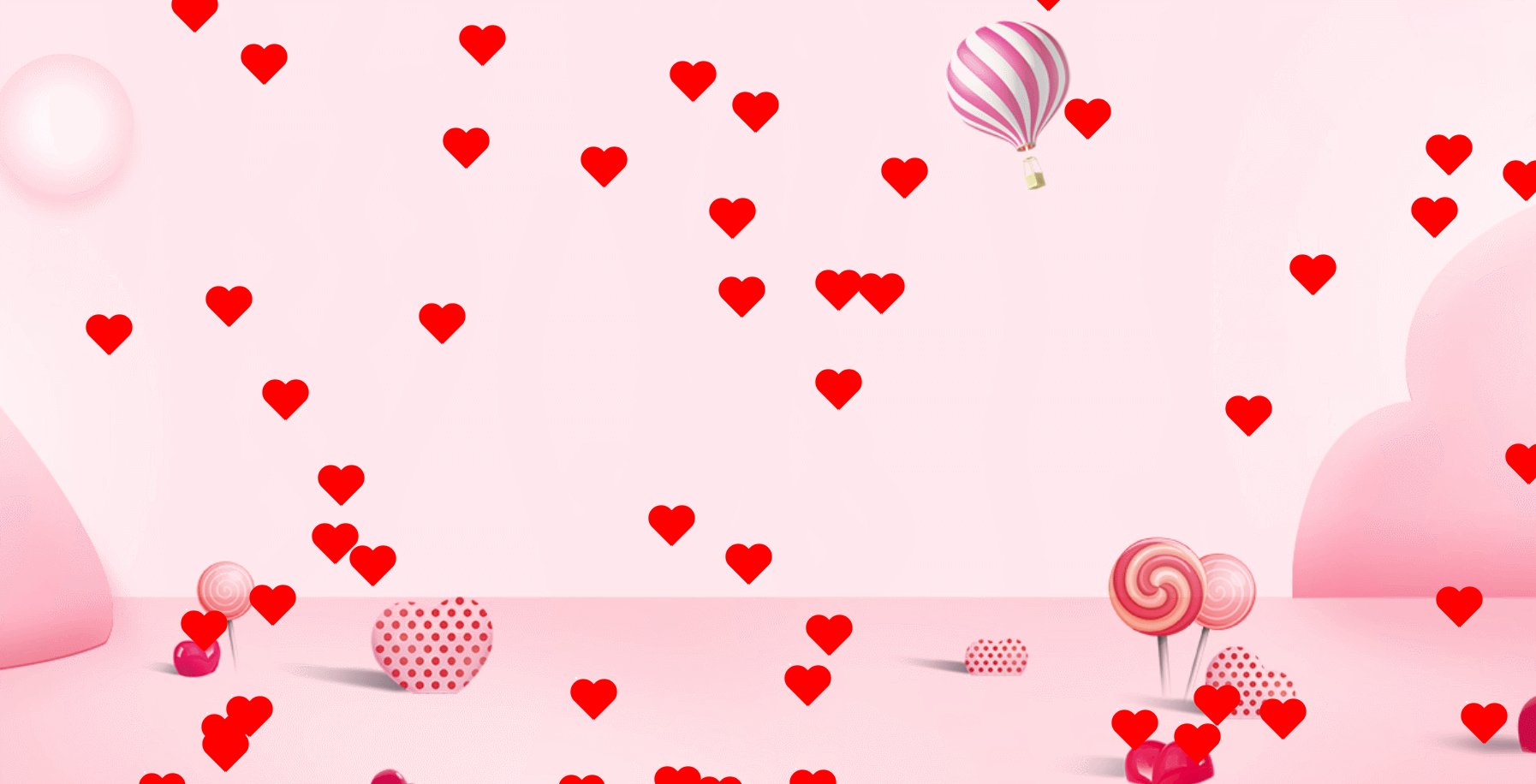
先看最終效果↓↓↓

前言:
文中效果是利用snowfall.jquery.js實現的,需要先引入jquery和snowfall.jquery.js。【推薦:javascript視頻教程】
snowfall.jquery.js下載地址:https://www.npmjs.com/package/jquery-snowfall
第一步:
利用偽元素before和 :after畫兩個重疊在一起的長方形,如圖所示:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style media="screen"> body { overflow-y: hidden; } .heart-body { width: 500px; margin: 100px auto; position: relative; } .snowfall-flakes:before, .snowfall-flakes:after { content: ""; position: absolute; left: 0px; top: 0px; display: block; width: 30px; height: 46px; background: red; border-radius: 50px 50px 0 0; } </style> </head> <body> <div class="heart-body"> <div class="snowfall-flakes"></div> </div> </body> </html>
第二步:
利用 transform 屬性將兩個兩個偽元素分別旋轉負45度、45度,如圖所示:

.snowfall-flakes:before { -webkit-transform: rotate(-45deg); /* Safari 和 Chrome */ -moz-transform: rotate(-45deg); /* Firefox */ -ms-transform: rotate(-45deg); /* IE 9 */ -o-transform: rotate(-45deg); /* Opera */ transform: rotate(-45deg); } .snowfall-flakes:after { -webkit-transform: rotate(45deg); /* Safari 和 Chrome */ -moz-transform: rotate(45deg); /* Firefox */ -ms-transform: rotate(45deg); /* IE 9 */ -o-transform: rotate(45deg); /* Opera */ transform: rotate(45deg); }
第三步:
利用 left 屬性,將偽元素 after 向左偏移一定像素,使兩個微元素部分重疊,組成愛心樣子,如圖所示:

.snowfall-flakes:after { left: 13px; -webkit-transform: rotate(45deg); /* Safari 和 Chrome */ -moz-transform: rotate(45deg); /* Firefox */ -ms-transform: rotate(45deg); /* IE 9 */ -o-transform: rotate(45deg); /* Opera */ transform: rotate(45deg); }
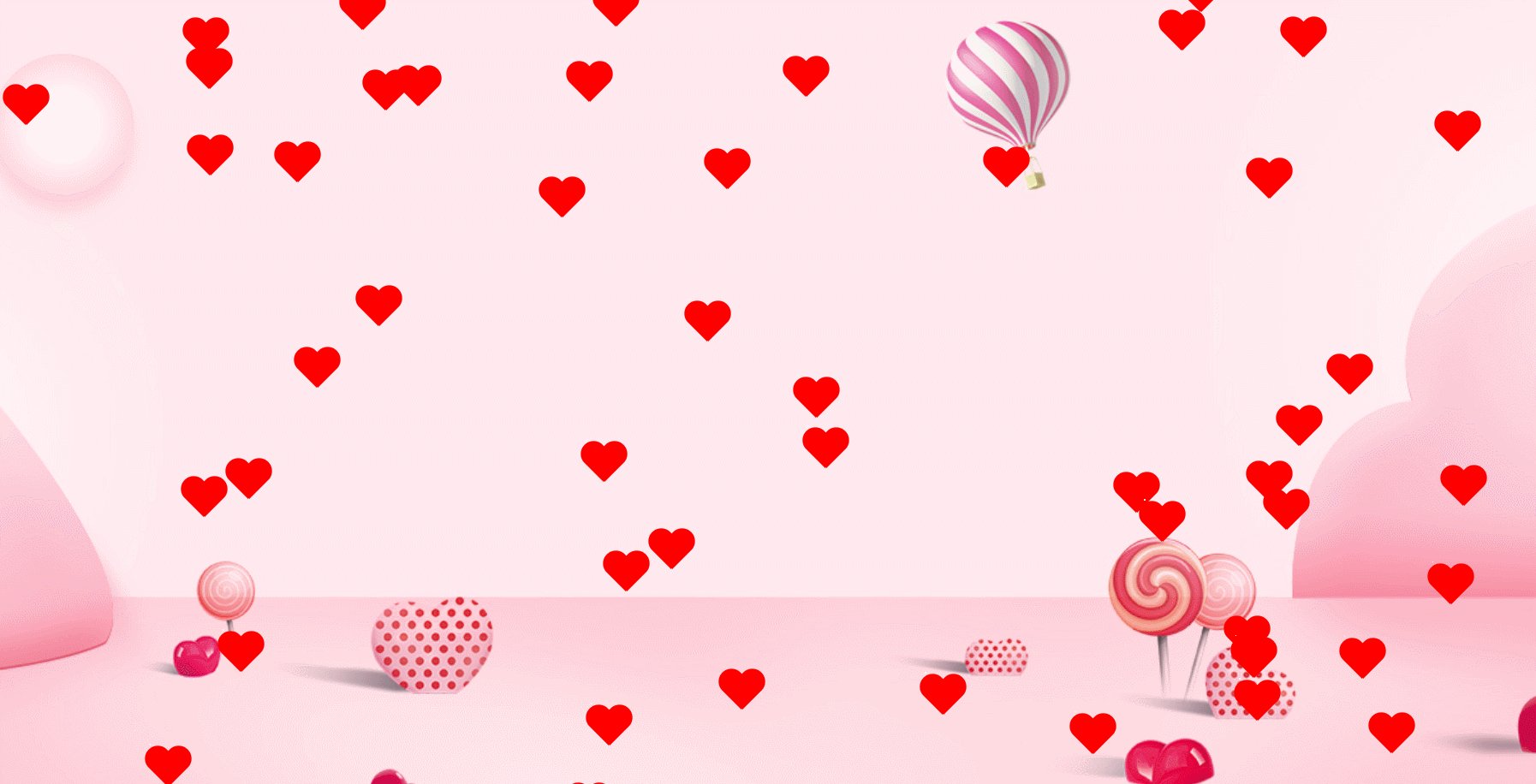
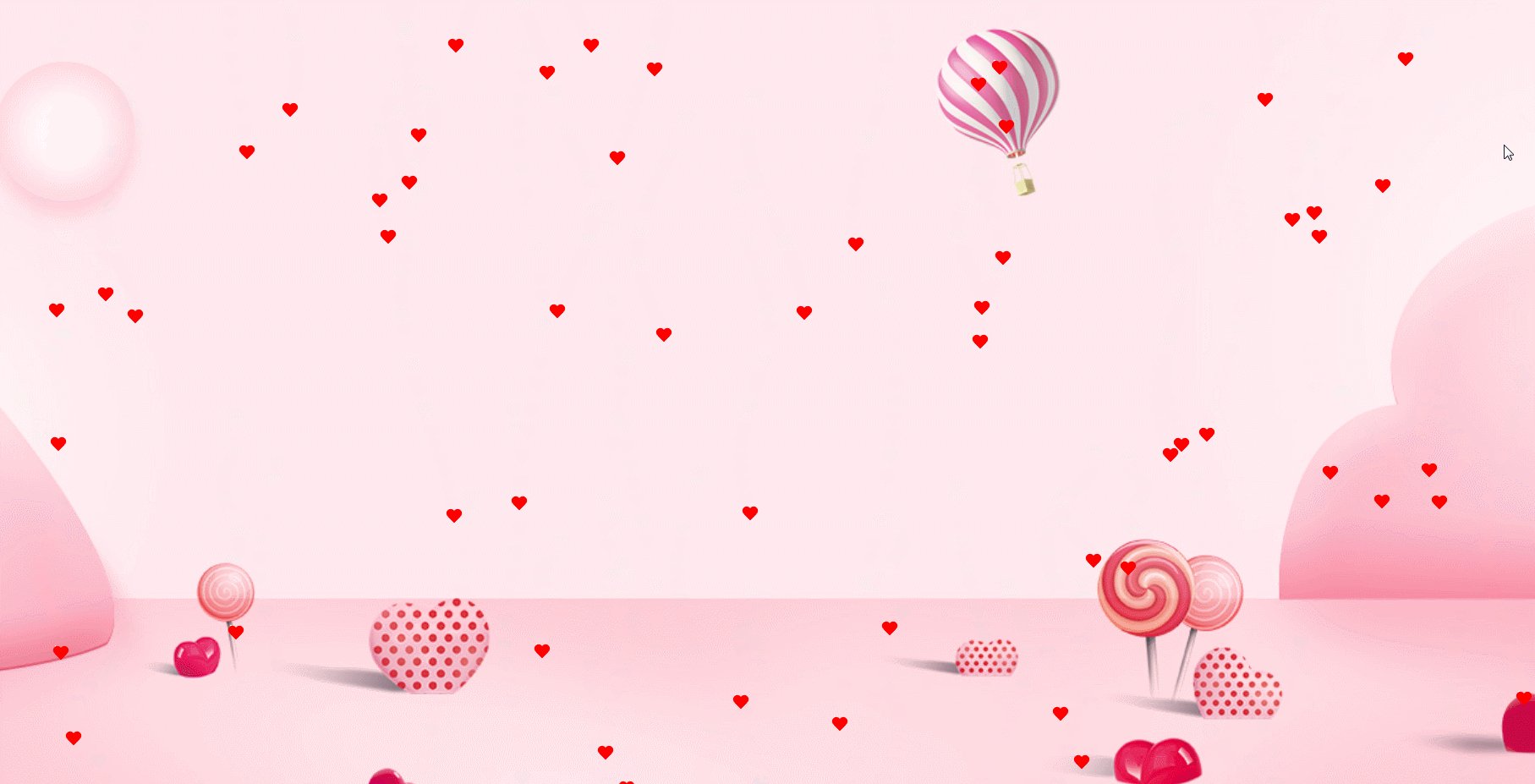
愛心我們畫完了,那么怎么讓愛心實現滿屏飛呢,其實只需要調用jquery.js和 snowfall.jquery.js就能實現,效果圖如下:

完整代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style media="screen"> body { overflow: hidden; } .heart-body { width: 500px; margin: 100px auto; position: relative; } .snowfall-flakes:before, .snowfall-flakes:after { content: ""; position: absolute; left: 0px; top: 0px; display: block; width: 30px; height: 46px; background: red; border-radius: 50px 50px 0 0; } .snowfall-flakes:before { -webkit-transform: rotate(-45deg); /* Safari 和 Chrome */ -moz-transform: rotate(-45deg); /* Firefox */ -ms-transform: rotate(-45deg); /* IE 9 */ -o-transform: rotate(-45deg); /* Opera */ transform: rotate(-45deg); } .snowfall-flakes:after { left: 13px; -webkit-transform: rotate(45deg); /* Safari 和 Chrome */ -moz-transform: rotate(45deg); /* Firefox */ -ms-transform: rotate(45deg); /* IE 9 */ -o-transform: rotate(45deg); /* Opera */ transform: rotate(45deg); } .bgimg{ position:fixed; top: 0; left: 0; width:100%; height:100%; min-width: 1000px; z-index:-10; zoom: 1; background-color: #fff; background: url(bgimg.jpg) no-repeat; background-size: cover; -webkit-background-size: cover; -o-background-size: cover; background-position: center 0; } </style> </head> <body> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> <script src="snowfall.jquery.js"></script> <script> //調用飄落函數 實現飄落效果 $(document).snowfall({ flakeCount: 50 //愛心的個數 }); $(window).resize(function () { //當瀏覽器大小變化時 location.reload(true); }); </script> <div class="bgimg"></div> </body> </html>
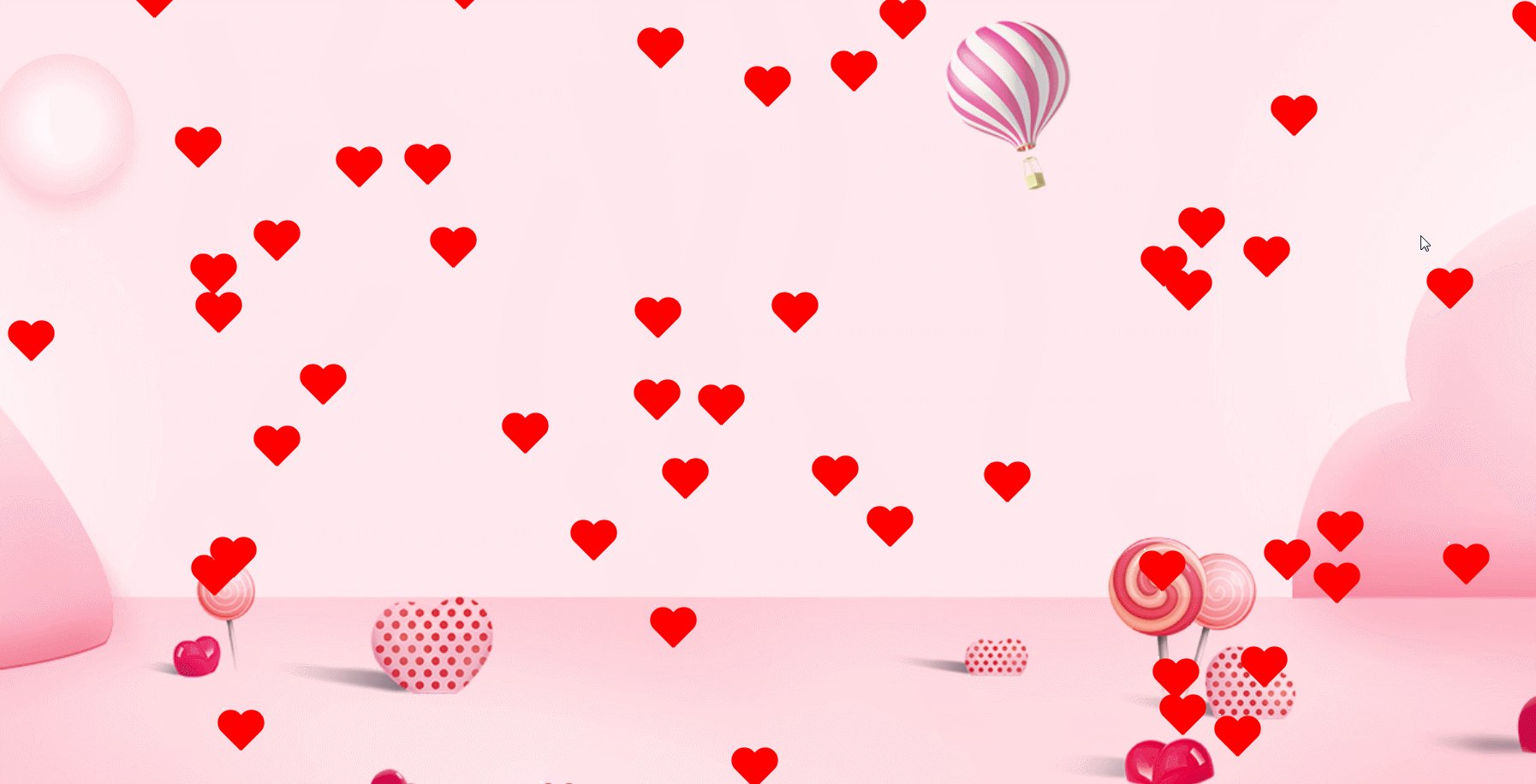
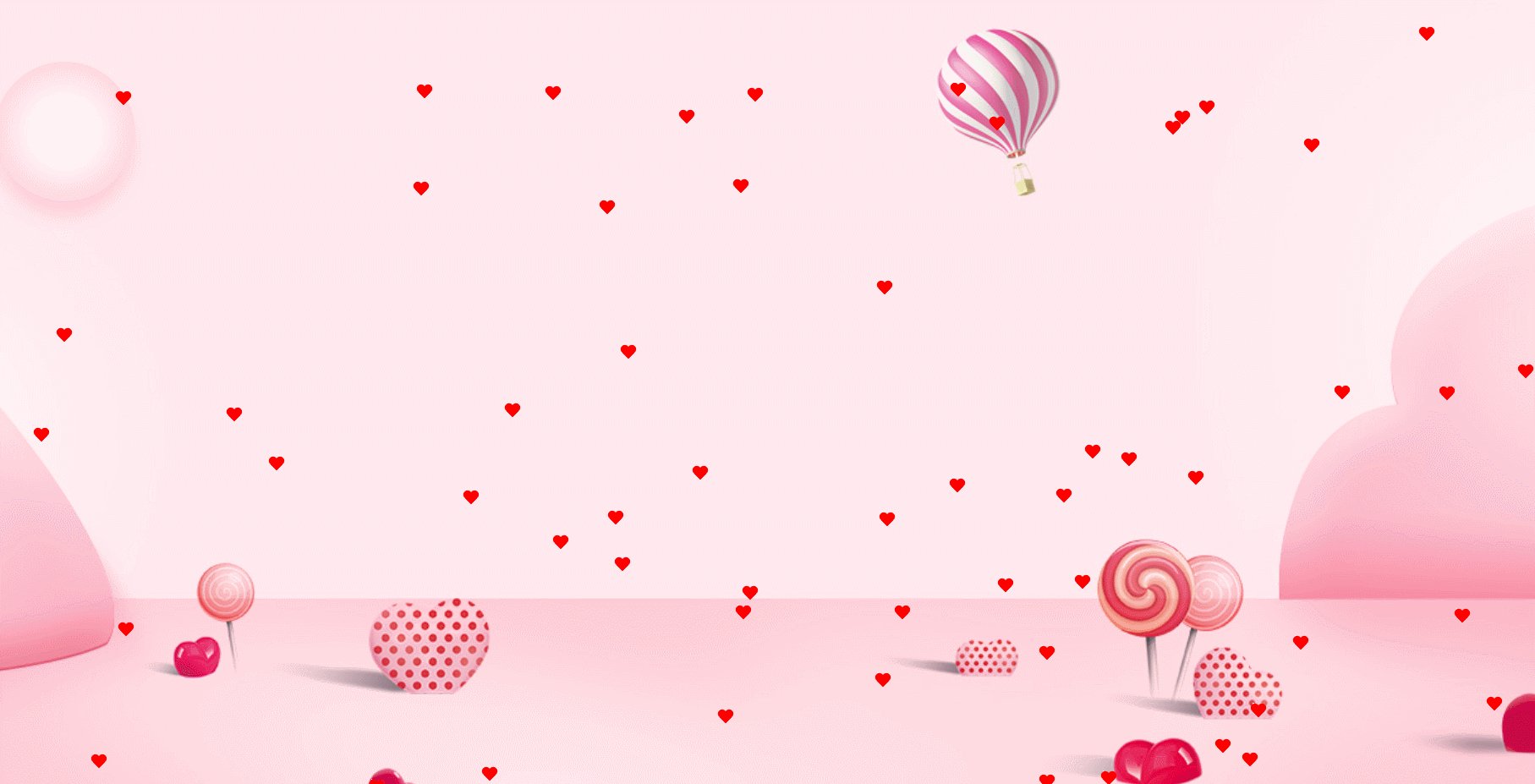
其實個人覺得愛心畫小一點比較好看,上面畫那么大其實是為了方便大家看愛心更明顯一些,把愛心畫小后的效果圖如下:

小的愛心,需改變以下屬性的值:
.snowfall-flakes:before, .snowfall-flakes:after { width: 10px; height: 16px; border-radius: 10px 10px 0 0; } .snowfall-flakes:after { left: 4px; }
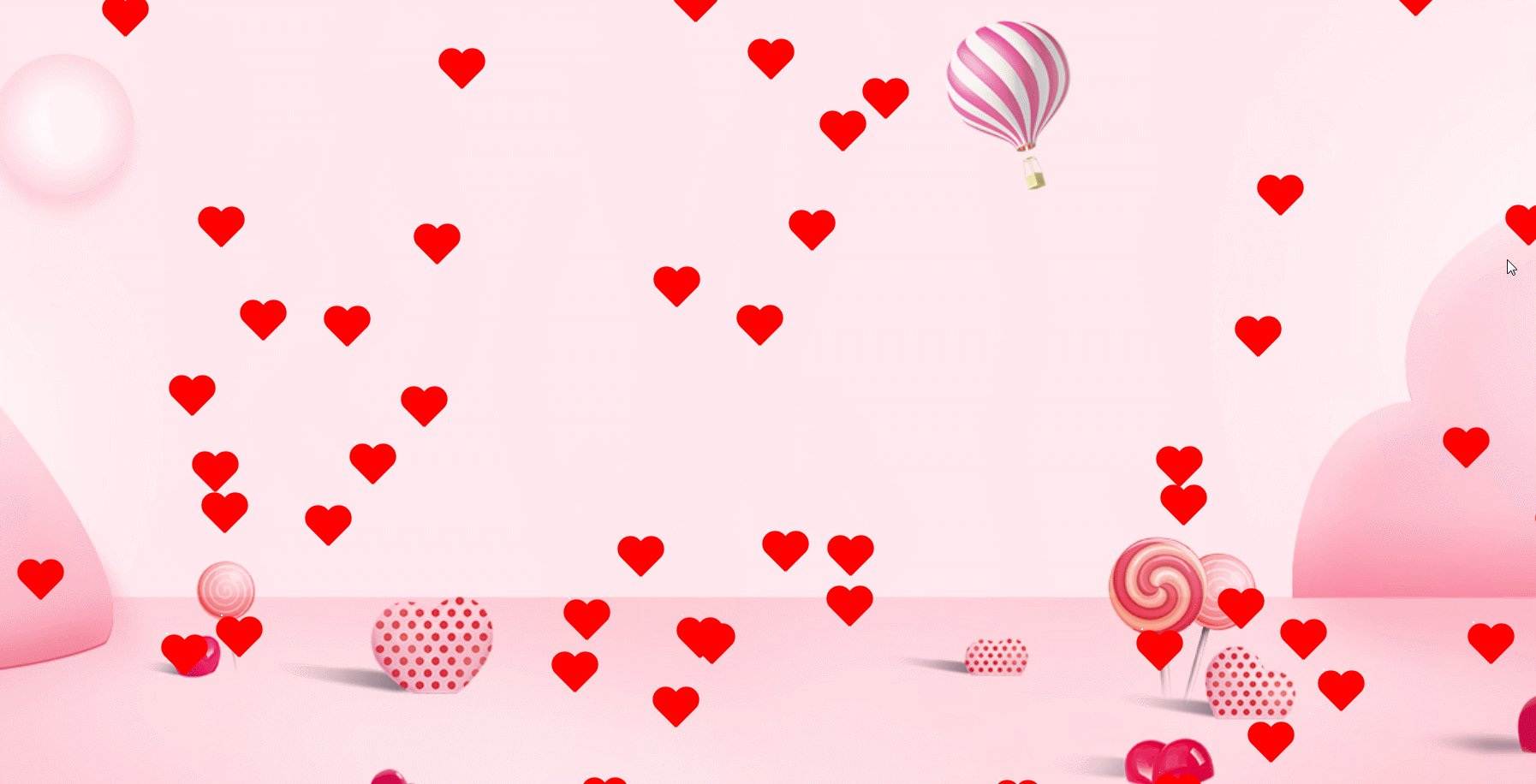
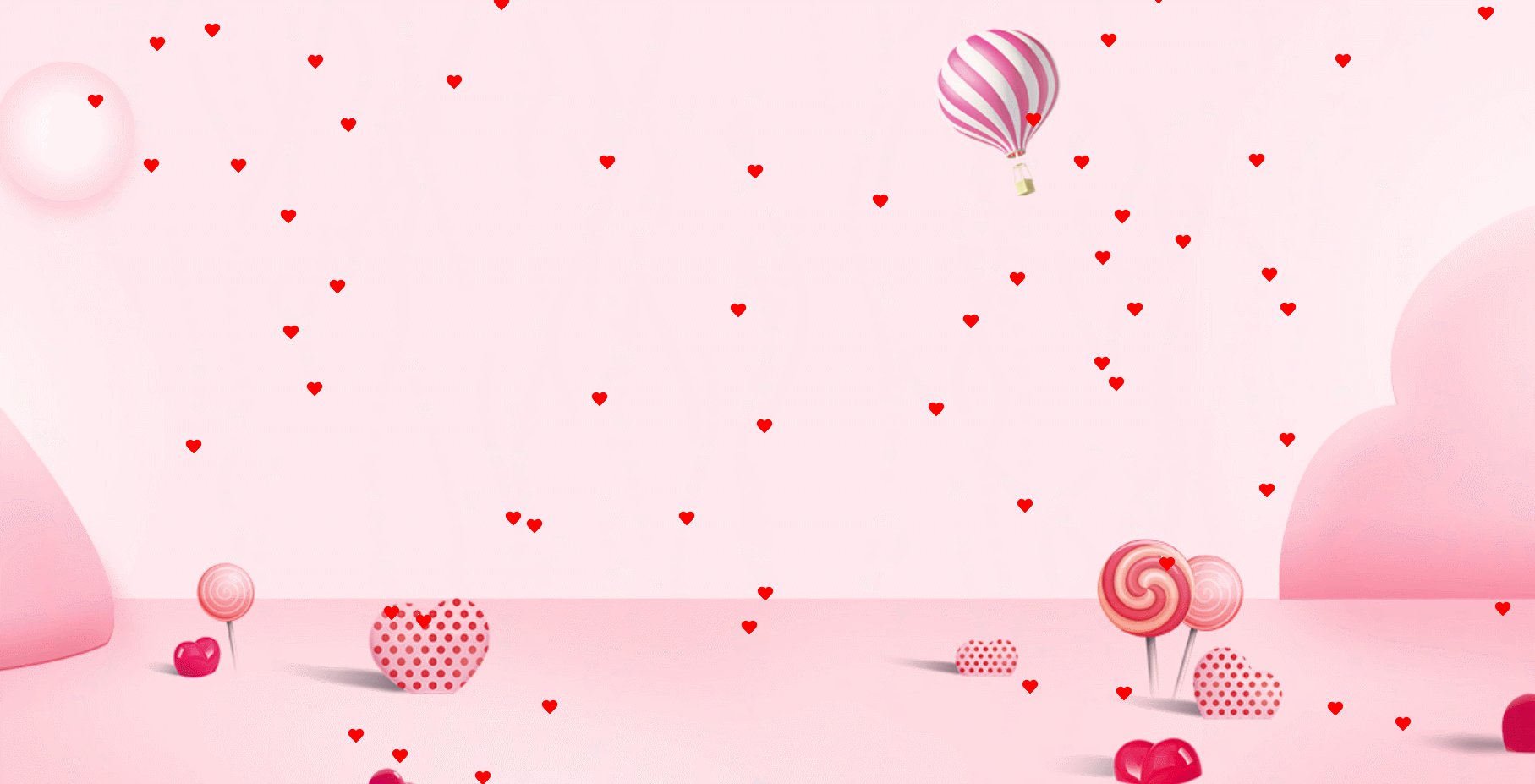
粉色愛心場景圖在下面,歡迎大家自取使用:

最后祝大家情人節快樂,發射愛心~biubiu~?(^_-)~
 站長資訊網
站長資訊網