Nodejs中怎么給圖片批量添加水印?下面本篇文章給大家介紹一下Node項目中用images+imageinfo庫給圖片批量添加水印的方法,希望對大家有所幫助!

Nodejs給圖片批量添加水印
環境準備
安裝 images 庫
npm install images
安裝 imageinfo 庫
npm install imageinfo
實現
本例 addimageinfo.js 與 marklogo.png 、imagest文件夾、node_modules 文件夾 在同一目錄下。
含子文件也可實現
JS代碼
若直接使用需修改一下信息
var logomarkimg = images('./marklogo.png');//水印位置 var rmimgpath = "./imagest/img/";//添加圖片文件加位置 var mark = "logo_";//另存圖片前綴,若為""則替換原圖片
完整代碼 addimageinfo.js
//引用文件系統模塊 var fs = require("fs"); //引用imageinfo模塊 var imageInfo = require("imageinfo"); //引用images模塊 var images = require('images'); var logomarkimg = images('./marklogo.png');//水印位置 var rmimgpath = "./imagest/img/";//添加圖片文件加位置 var mark = "logo_";//另存圖片前綴,若為""則替換原圖片 function readFileList(path, filesList) { var files = fs.readdirSync(path); files.forEach(function (itm, index) { var stat = fs.statSync(path + itm); if (stat.isDirectory()) { //遞歸讀取文件 readFileList(path + itm + "/", filesList) } else { var obj = {};//定義一個對象存放文件的路徑和名字 obj.path = path;//路徑 obj.filename = itm//名字 filesList.push(obj); } }) } var getFiles = { //獲取文件夾下的所有文件 getFileList: function (path) { var filesList = []; readFileList(path, filesList); return filesList; }, //獲取文件夾下的所有圖片 getImageFiles: function (path) { var imageList = []; this.getFileList(path).forEach((item) => { var ms = imageInfo(fs.readFileSync(item.path + item.filename)); ms.mimeType && (imageList.push(item)) }); return imageList; } }; //獲取文件夾下的所有圖片 var photos = getFiles.getImageFiles(rmimgpath); for (var i = 0; i < photos.length; i++) { var sourceImgpath = photos[i].path; var sourceImgname = photos[i].filename; var sourceImg = images(sourceImgpath + sourceImgname); var sWidth = sourceImg.width(); var sHeight = sourceImg.height(); var wmWidth = logomarkimg.width(); var wmHeight = logomarkimg.height(); images(sourceImg) // 設置繪制的坐標位置,右下角距離 10px .draw(logomarkimg, sWidth - wmWidth - 10, sHeight - wmHeight - 10) // 保存格式會自動識別 .save(sourceImgpath + mark + sourceImgname + ''); }
運行
在目錄下,運行node命令
node ./addimageinfo.js
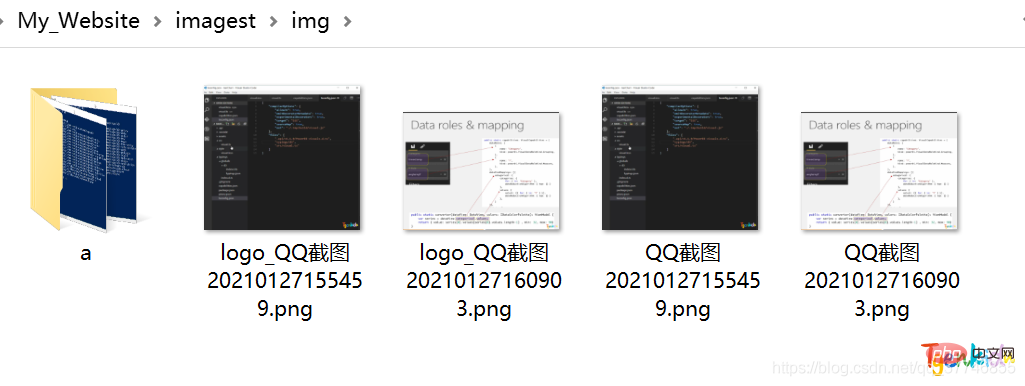
查看效果



 站長資訊網
站長資訊網