本文給大家介紹js onchange 事件在下拉框中的使用,具有一定的參考價值,感興趣的小伙伴們可以參考一下。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/jquery-1.4.js" ></script> </head> <body> <!--onchange 事件會在域的內容改變時發生。 onchange 事件也可用于單選框與復選框,下拉框改變后觸發的事件。--> <select id="sxbh" onchange="xzsx();"> <option value="1">下拉1</option> <option value="2">下拉2</option> <option value="3">下拉3</option> </select> <script> function xzsx(){ console.log("xzsx函數被調用了"); var sxbh = document.getElementById("sxbh").value; console.log(sxbh) //我們拿到sxbh值后,可以做其他;邏輯處理,或者帶上參數發送ajax // jQuery.ajax({ // url: "/", // async: false, // type: "POST", // data: {SXBH:sxbh}, // success: function(data){ // xzsxList = JSON.parse(data); // leftList = JSON.parse(data); // } // }); }; </script> </body> </html>

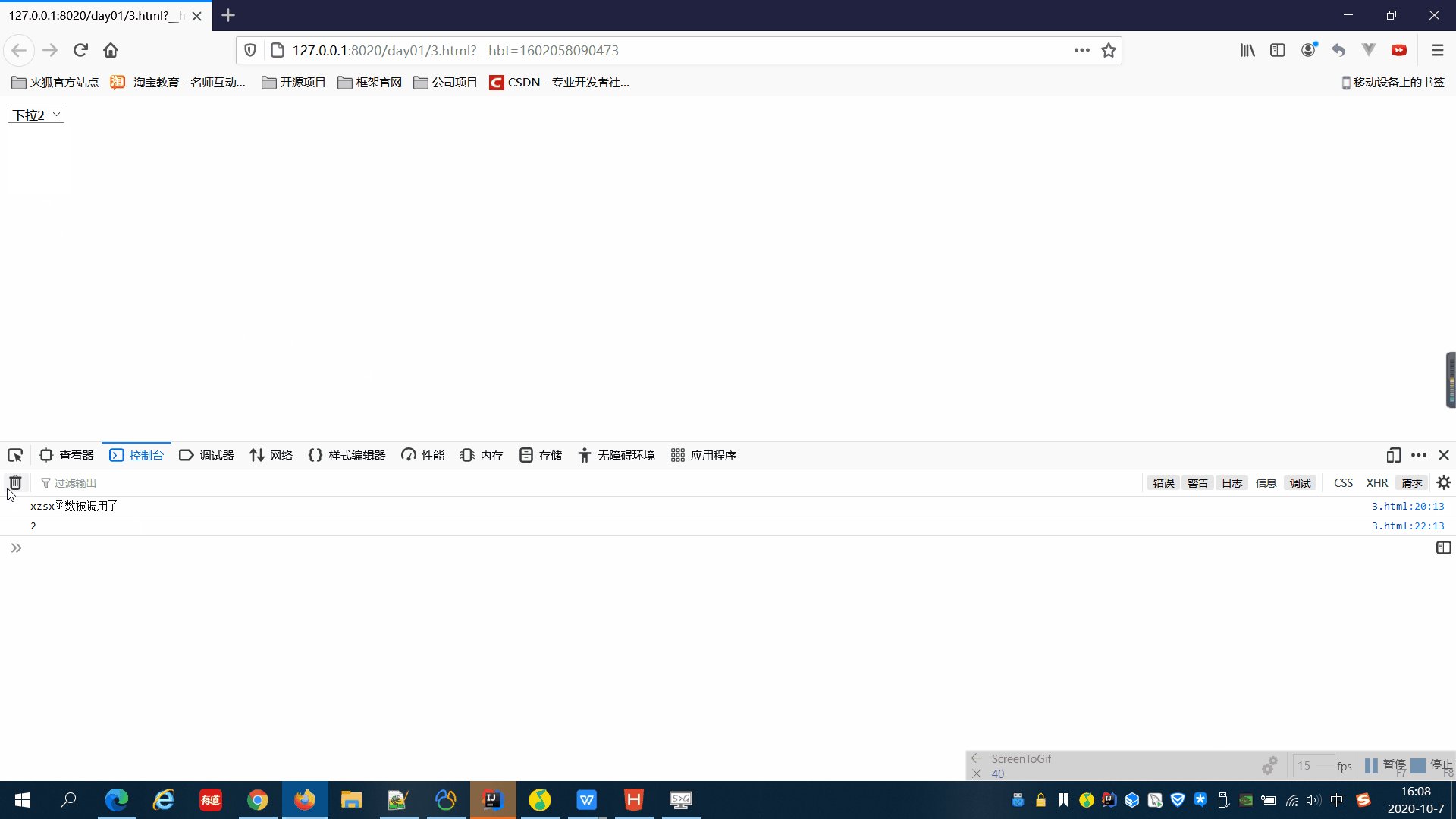
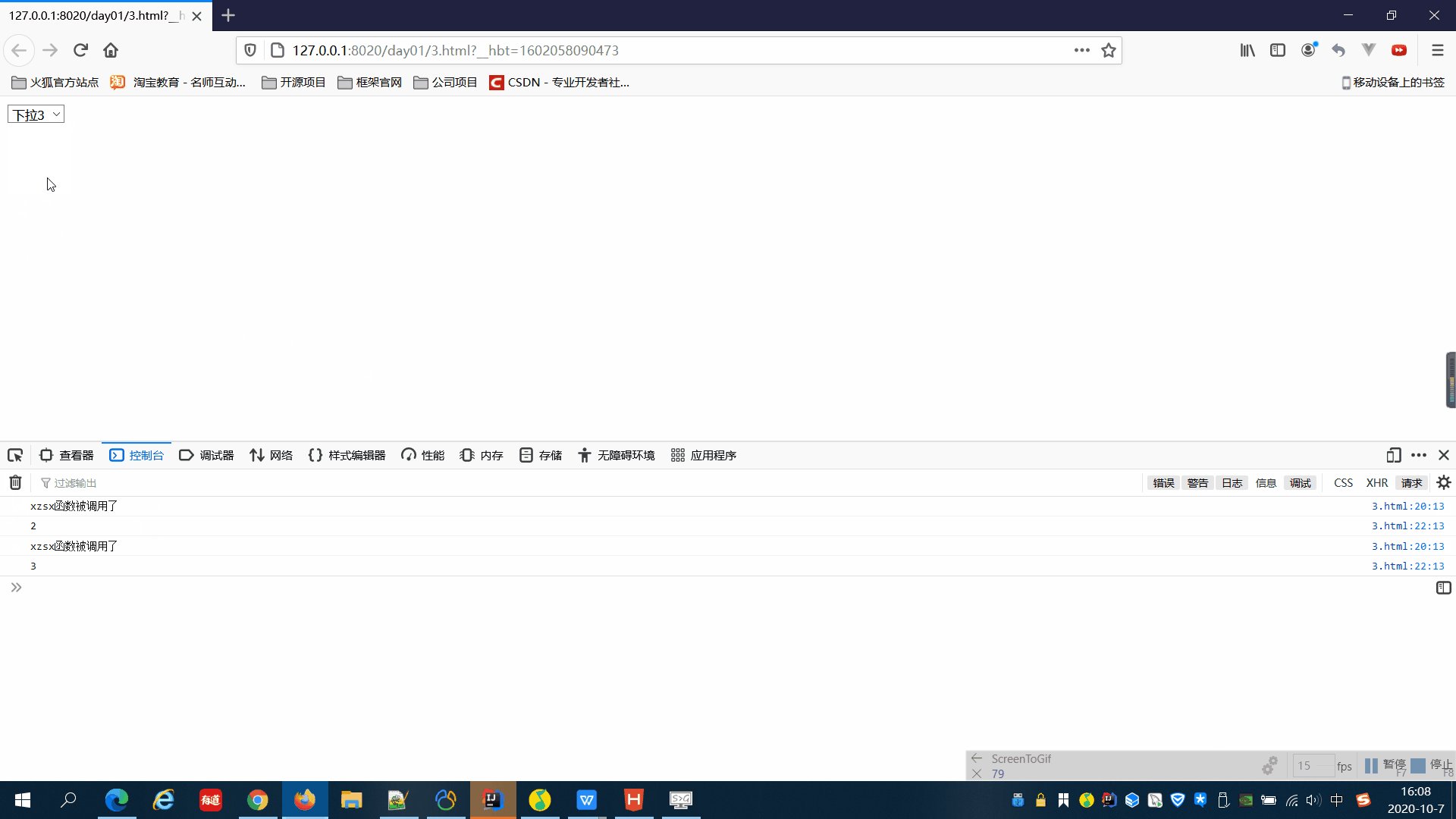
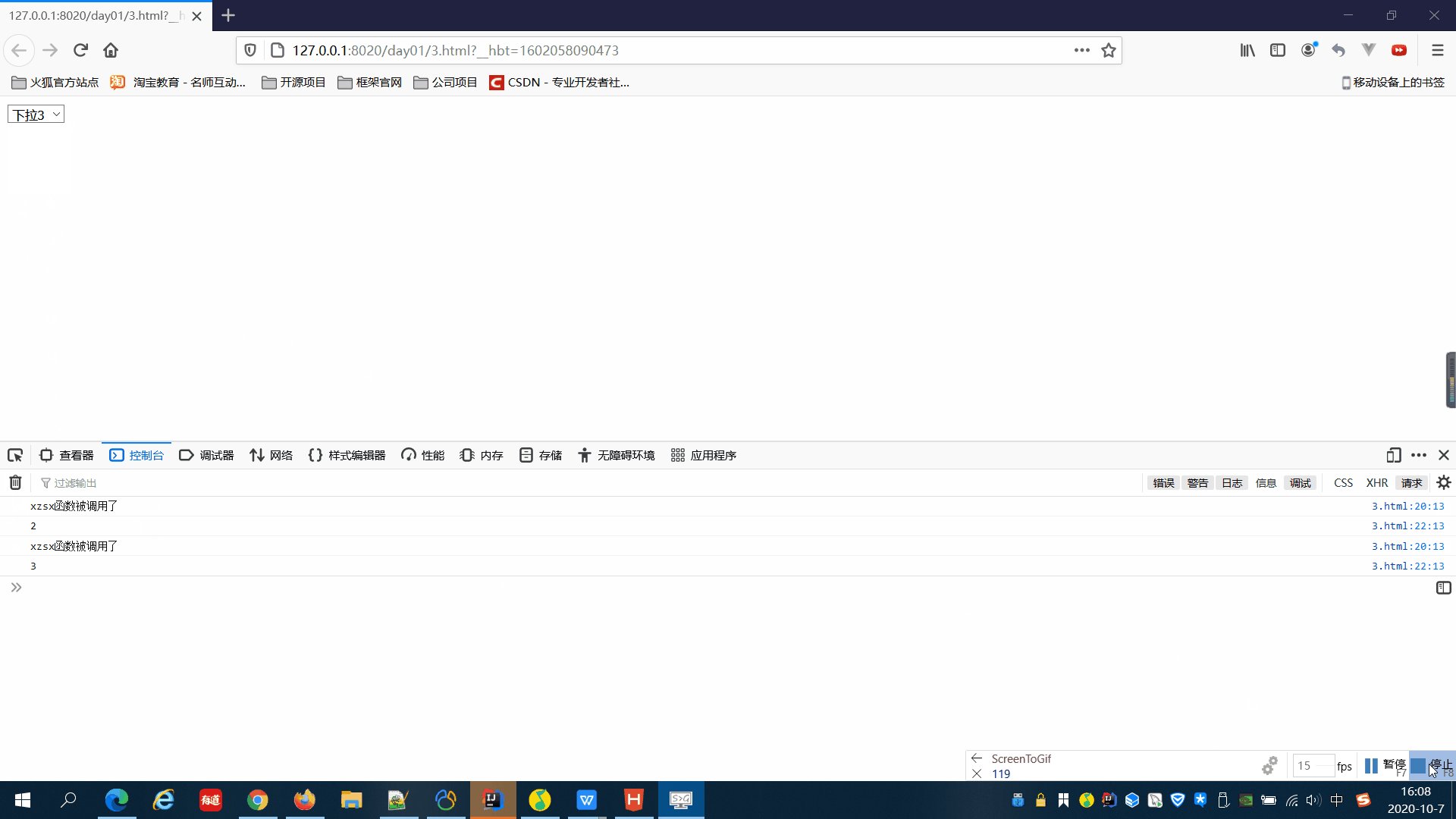
效果:
 站長資訊網
站長資訊網