區(qū)別:1、vue2的雙向數(shù)據(jù)綁定利用了ES5的API Object.definePropert(),而vue3中使用了es6的API Proxy;2、Vue3支持碎片,而vue2不支持;3、 Vue2使用選項(xiàng)類型API,而Vue3使用合成型API;4、建立數(shù)據(jù),vue2把數(shù)據(jù)放入data屬性中,而Vue3使用setup()方法;5、vue3有Teleport組件,vue2沒(méi)有。

如何快速入門(mén)VUE3.0:進(jìn)入學(xué)習(xí)
本教程操作環(huán)境:windows7系統(tǒng)、vue3版,DELL G3電腦。
盤(pán)點(diǎn) Vue3 與 Vue2 的區(qū)別
1. vue2和vue3雙向數(shù)據(jù)綁定原理發(fā)生了改變
vue2 的雙向數(shù)據(jù)綁定是利用ES5 的一個(gè) API Object.definePropert()對(duì)數(shù)據(jù)進(jìn)行劫持 結(jié)合 發(fā)布訂閱模式的方式來(lái)實(shí)現(xiàn)的。
vue3 中使用了 es6 的 ProxyAPI 對(duì)數(shù)據(jù)代理。
相比于vue2.x,使用proxy的優(yōu)勢(shì)如下
- defineProperty只能監(jiān)聽(tīng)某個(gè)屬性,不能對(duì)全對(duì)象監(jiān)聽(tīng)
- 可以省去for in、閉包等內(nèi)容來(lái)提升效率(直接綁定整個(gè)對(duì)象即可)
- 可以監(jiān)聽(tīng)數(shù)組,不用再去單獨(dú)的對(duì)數(shù)組做特異性操作 vue3.x可以檢測(cè)到數(shù)組內(nèi)部數(shù)據(jù)的變化
2. Vue3支持碎片(Fragments)
就是說(shuō)在組件可以擁有多個(gè)根節(jié)點(diǎn)。
vue2
<template> <div class='form-element'> <h2> {{ title }} </h2> </div> </template>
vue3
<template> <div class='form-element'> </div> <h2> {{ title }} </h2> </template>
3. Composition API
Vue2與Vue3 最大的區(qū)別 — Vue2使用選項(xiàng)類型API(Options API)對(duì)比Vue3合成型API(Composition API)
舊的選項(xiàng)型API在代碼里分割了不同的屬性: data,computed屬性,methods,等等。新的合成型API能讓我們用方法(function)來(lái)分割,相比于舊的API使用屬性來(lái)分組,
這樣代碼會(huì)更加簡(jiǎn)便和整潔。
vue2
export default { props: { title: String }, data () { return { username: '', password: '' } }, methods: { login () { // 登陸方法 } }, components:{ "buttonComponent":btnComponent }, computed:{ fullName(){ return this.firstName+" "+this.lastName; } } }
vue3
export default { props: { title: String }, setup () { const state = reactive({ //數(shù)據(jù) username: '', password: '', lowerCaseUsername: computed(() => state.username.toLowerCase()) //計(jì)算屬性 }) //方法 const login = () => { // 登陸方法 } return { login, state } } }
4. 建立數(shù)據(jù) data
Vue2 – 這里把數(shù)據(jù)放入data屬性中
export default { props: { title: String }, data () { return { username: '', password: '' } } }
在Vue3.0,我們就需要使用一個(gè)新的setup()方法,此方法在組件初始化構(gòu)造的時(shí)候觸發(fā)。
使用以下三步來(lái)建立反應(yīng)性數(shù)據(jù):
-
從vue引入reactive
-
使用reactive()方法來(lái)聲名我們的數(shù)據(jù)為響應(yīng)性數(shù)據(jù)
-
使用setup()方法來(lái)返回我們的響應(yīng)性數(shù)據(jù),從而我們的template可以獲取這些響應(yīng)性數(shù)據(jù)
import { reactive } from 'vue' export default { props: { title: String }, setup () { const state = reactive({ username: '', password: '' }) return { state } } }
template使用,可以通過(guò)state.username和state.password獲得數(shù)據(jù)的值。
<template> <div> <h2> {{ state.username }} </h2> </div> </template>
5. 生命周期鉤子 — Lifecyle Hooks
Vue2--------------vue3 beforeCreate -> setup() created -> setup() beforeMount -> onBeforeMount mounted -> onMounted beforeUpdate -> onBeforeUpdate updated -> onUpdated beforeDestroy -> onBeforeUnmount destroyed -> onUnmounted activated -> onActivated deactivated -> onDeactivated
-
setup() :開(kāi)始創(chuàng)建組件之前,在beforeCreate和created之前執(zhí)行。創(chuàng)建的是data和method
-
onBeforeMount() : 組件掛載到節(jié)點(diǎn)上之前執(zhí)行的函數(shù)。
-
onMounted() : 組件掛載完成后執(zhí)行的函數(shù)。
-
onBeforeUpdate(): 組件更新之前執(zhí)行的函數(shù)。
-
onUpdated(): 組件更新完成之后執(zhí)行的函數(shù)。
-
onBeforeUnmount(): 組件卸載之前執(zhí)行的函數(shù)。
-
onUnmounted(): 組件卸載完成后執(zhí)行的函數(shù)
若組件被
<keep-alive>包含,則多出下面兩個(gè)鉤子函數(shù)。 -
onActivated(): 被包含在中的組件,會(huì)多出兩個(gè)生命周期鉤子函數(shù)。被激活時(shí)執(zhí)行 。
- onDeactivated(): 比如從 A組件,切換到 B 組件,A 組件消失時(shí)執(zhí)行。
6.父子傳參不同,setup() 函數(shù)特性
總結(jié):
1)、setup 函數(shù)時(shí),它將接受兩個(gè)參數(shù):(props、context(包含attrs、slots、emit))
2)、setup函數(shù)是處于 生命周期函數(shù) beforeCreate 和 Created 兩個(gè)鉤子函數(shù)之前的函數(shù)
3)、執(zhí)行 setup 時(shí),組件實(shí)例尚未被創(chuàng)建(在 setup() 內(nèi)部,this 不會(huì)是該活躍實(shí)例的引用,即不指向vue實(shí)例,Vue 為了避免我們錯(cuò)誤的使用,直接將 setup函數(shù)中的this修改成了 undefined)
4)、與模板一起使用:需要返回一個(gè)對(duì)象 (在setup函數(shù)中定義的變量和方法最后都是需要 return 出去的 不然無(wú)法再模板中使用)
5)、使用渲染函數(shù):可以返回一個(gè)渲染函數(shù),該函數(shù)可以直接使用在同一作用域中聲明的響應(yīng)式狀態(tài)
注意事項(xiàng):
1)、setup函數(shù)中不能使用this。Vue 為了避免我們錯(cuò)誤的使用,直接將 setup函數(shù)中的this修改成了 undefined)
2)、setup 函數(shù)中的 props 是響應(yīng)式的,當(dāng)傳入新的 prop 時(shí),它將被更新。但是,因?yàn)?props 是響應(yīng)式的,你不能使用 ES6 解構(gòu),因?yàn)樗鼤?huì)消除 prop 的響應(yīng)性。
如果需要解構(gòu) prop,可以通過(guò)使用 setup 函數(shù)中的toRefs 來(lái)完成此操作:
父?jìng)髯樱琾rops
import { toRefs } from 'vue' setup(props) { const { title } = toRefs(props) console.log(title.value) onMounted(() => { console.log('title: ' + props.title) }) }
子傳父,事件 – Emitting Events
舉例,現(xiàn)在我們想在點(diǎn)擊提交按鈕時(shí)觸發(fā)一個(gè)login的事件。
在 Vue2 中我們會(huì)調(diào)用到this.$emit然后傳入事件名和參數(shù)對(duì)象。
login () { this.$emit('login', { username: this.username, password: this.password }) }
在setup()中的第二個(gè)參數(shù)content對(duì)象中就有emit,這個(gè)是和this.$emit是一樣的。那么我們只要在setup()接收第二個(gè)參數(shù)中使用分解對(duì)象法取出emit就可以在setup方法中隨意使用了。
然后我們?cè)趌ogin方法中編寫(xiě)登陸事件
另外:context 是一個(gè)普通的 JavaScript 對(duì)象,也就是說(shuō),它不是響應(yīng)式的,這意味著你可以安全地對(duì) context 使用 ES6 解構(gòu)
setup (props, { attrs, slots, emit }) { // ... const login = () => { emit('login', { username: state.username, password: state.password }) } // ... }
3)、 setup()內(nèi)使用響應(yīng)式數(shù)據(jù)時(shí),需要通過(guò).value獲取
import { ref } from 'vue' const count = ref(0) console.log(count.value) // 0
4)、從 setup() 中返回的對(duì)象上的 property 返回并可以在模板中被訪問(wèn)時(shí),它將自動(dòng)展開(kāi)為內(nèi)部值。不需要在模板中追加 .value
5)、setup函數(shù)只能是同步的不能是異步的
7. vue3 Teleport瞬移組件
Teleport一般被翻譯成瞬間移動(dòng)組件,實(shí)際上是不好理解的.我把他理解成"獨(dú)立組件",
他可以那你寫(xiě)的組件掛載到任何你想掛載的DOM上,所以是很自由很獨(dú)立的
以一個(gè)例子來(lái)看:編寫(xiě)一個(gè)彈窗組件
<template> <teleport to="#modal"> <div id="center" v-if="isOpen"> <h2><slot>this is a modal</slot></h2> <button @click="buttonClick">Close</button> </div> </teleport> </template> <script> export default { props: { isOpen: Boolean, }, emits: { 'close-modal': null }, setup(props, context) { const buttonClick = () => { context.emit('close-modal') } return { buttonClick } } } </script> <style> #center { width: 200px; height: 200px; border: 2px solid black; background: white; position: fixed; left: 50%; top: 50%; margin-left: -100px; margin-top: -100px; } </style>
在app.vue中使用的時(shí)候跟普通組件調(diào)用是一樣的
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> <HooksDemo></HooksDemo> <button @click="openModal">Open Modal</button><br/> <modal :isOpen="modalIsOpen" @close-modal="onModalClose"> My Modal !!!!</modal> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' import HooksDemo from './components/HooksDemo.vue' import Modal from './components/Modal.vue' import{ref} from 'vue' export default { name: 'App', components: { HelloWorld, HooksDemo, Modal }, setup() { const modalIsOpen = ref(false) const openModal = () => { modalIsOpen.value = true } const onModalClose = () => { modalIsOpen.value = false } return { modalIsOpen, openModal, onModalClose } } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
要是在app.vue文件中使用的時(shí)候,modal是在app的 DOM節(jié)點(diǎn)之下的,父節(jié)點(diǎn)的dom結(jié)構(gòu)和css都會(huì)給modal產(chǎn)生影響
于是產(chǎn)生的問(wèn)題
-
modal被包裹在其它組件之中,容易被干擾
-
樣式也在其它組件中,容易變得非常混亂
Teleport 可以把modal組件渲染到任意你想渲染的外部Dom上,不必嵌套在#app中,這樣就可以互不干擾了,可以把Teleport看成一個(gè)傳送門(mén),把你的組件傳送到任何地方
使用的時(shí)候 to屬性可以確定想要掛載的DOM節(jié)點(diǎn)下面
<template> <teleport to="#modal"> <div id="center"> <h2>柏特better</h2> </div> </teleport> </template>
在public文件夾下的index.html中增加一個(gè)節(jié)點(diǎn)
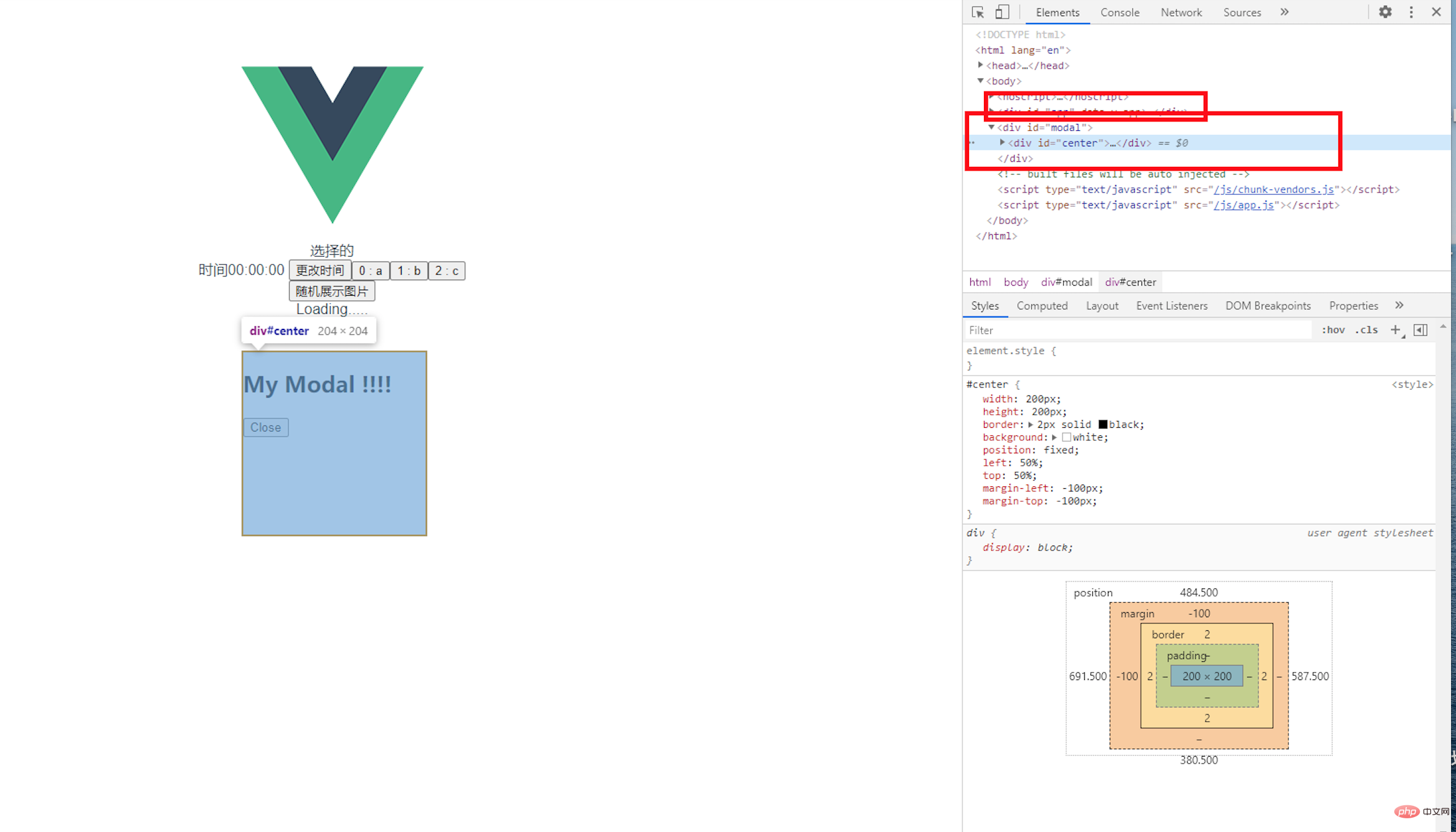
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <div id="modal"></div> <!-- built files will be auto injected --> </body> </html>
這樣可以看到modal組件就是沒(méi)有掛載在app下,不再受app組件的影響了

(學(xué)習(xí)視頻分享:web前端入門(mén)、vue視頻教程)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)