在jquery中,DOM的中文含義是“文檔對象模型”,是一種與瀏覽器、平臺、語言無關(guān)的接口,使用該接口可以輕松訪問頁面中所有的標(biāo)準(zhǔn)組件;DOM操作可以分為三個方面即DOM Core(核心)、HTM-DOM和CSS-DOM。JQuery中的DOM操作主要包括:新建、添加、刪除、修改和查找DOM節(jié)點(diǎn)。

前端(vue)入門到精通課程:進(jìn)入學(xué)習(xí)
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調(diào)試工具:點(diǎn)擊使用
本教程操作環(huán)境:windows7系統(tǒng)、jquery3.6.1版本、Dell G3電腦。
Dom是Document Object Model的縮寫,意思是文檔對象模型。DOM是一種與瀏覽器、平臺、語言無關(guān)的接口,使用該接口可以輕松訪問頁面中所有的標(biāo)準(zhǔn)組件。DOM操作可以分為三個方面即DOM Core(核心)、HTM-DOM和CSS-DOM。
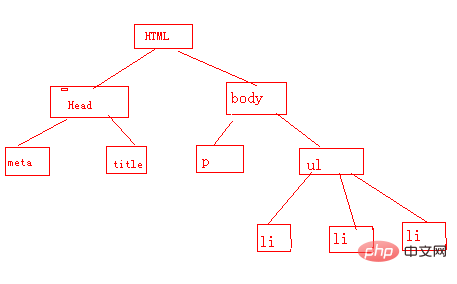
每一個網(wǎng)頁都可以用DOM表示出來,每個DOM都可以看作是一棵DOM樹。下面的html頁面結(jié)構(gòu)可以構(gòu)建出一棵DOM樹,代碼:
構(gòu)建出的DOM樹如下:

JQuery中的DOM操作主要對包括:建【新建】、增【添加】、刪【刪除】、改【修改】、查【查找】【像數(shù)據(jù)庫操作】。下面的DOM操作將圍繞上面的DOM樹進(jìn)行學(xué)習(xí)JQueryDOM操作。
一、查–查找DOM節(jié)點(diǎn)
查找節(jié)點(diǎn)非常容易,使用選擇器就能輕松完成各種查找工作。例:查找元素節(jié)點(diǎn)p返回p內(nèi)的文本內(nèi)容$("p").text();例:查找元素節(jié)點(diǎn)p的屬性返回屬性名稱對應(yīng)的屬性值$("p").attr("title"),返回p的屬性title的值。
二、建–新建DOM節(jié)點(diǎn)
1、創(chuàng)建元素節(jié)點(diǎn)
創(chuàng)建元素節(jié)點(diǎn)并且把節(jié)點(diǎn)作為<ul>元素的子節(jié)點(diǎn)添加到DOM節(jié)點(diǎn)樹上。先創(chuàng)建元素點(diǎn),創(chuàng)建元素節(jié)點(diǎn)使用Jquery的工廠函數(shù)$()來完成,格式如下:$(html),該方法會根據(jù)傳入的html字符串返回一個DOM對象,并將DOM對象包裝成一個JQuery對象后返回。創(chuàng)建一個元素節(jié)點(diǎn)JQuery代碼如下:
$li1=$("<li></li>")
代碼返回$li1就是一個由DOM對象包裝成的JQuery對象。把新建節(jié)點(diǎn)添加到DOM樹中JQuery代碼如下:
$("ul").append($li1);
添加后頁面中只能看到<li>元素默認(rèn)的"·",由于沒有為節(jié)點(diǎn)添加文本所以只顯示默認(rèn)符號,下面創(chuàng)建文本節(jié)點(diǎn)。
PS:append()方法是添加DOM節(jié)點(diǎn)方法詳見增–添加DOM節(jié)點(diǎn)。
2、創(chuàng)建文本節(jié)點(diǎn)
使用JQuery的工廠函數(shù)$()同樣能夠創(chuàng)建文本節(jié)點(diǎn),創(chuàng)建文本節(jié)點(diǎn)的JQuery代碼如下:
$li2=$("<li>蘋果</li>");
代碼返回$li2就是一個由DOM對象包裝成JQuery對象,把新建的文本節(jié)點(diǎn)添加到DOM樹中JQuery代碼如下:
$("ul").append($li2);
添加后頁面中能看到"·蘋果",右鍵查看頁面源碼發(fā)現(xiàn)新加的文本節(jié)點(diǎn)沒有title屬性。下面方法創(chuàng)建帶屬性的節(jié)點(diǎn)。
3、創(chuàng)建屬性節(jié)點(diǎn)
創(chuàng)建屬性節(jié)點(diǎn)同元素節(jié)點(diǎn)、文本節(jié)點(diǎn)一樣使用JQuery的工廠函數(shù)完成。創(chuàng)建屬性節(jié)點(diǎn)的JQuery代碼如下:
$li3=$("<li title='榴蓮'>榴蓮</li>");
代碼返回$li3也是一個由DOM對象包裝成JQuery對象,把新建的屬性節(jié)點(diǎn)添加到DOM樹中JQuery代碼如下:
$("ul").append($li3);
添加后頁面中能看到"·榴蓮",右鍵查看頁面源碼發(fā)現(xiàn)新加的屬性節(jié)點(diǎn)有title='榴蓮'屬性。
三、增–添加DOM節(jié)點(diǎn)
動態(tài)新建元素不添加到文檔中沒有實際意義,將新建的節(jié)點(diǎn)插入到文檔中有多個方法,如下:append()、appendTo()、prepend()、prependTo()、after()、insertAfter()、before()、insertBefore()。
1、append()方法
append()方法向匹配的元素內(nèi)部追加內(nèi)容, 方法如下:$("target").append(element);例:
$("ul").append("<li title='香蕉'>香蕉</li>");
該方法查找ul元素,然后向ul中添加新建的li元素。
2、appendTo()方法
appendTo()方法將所有匹配的元素追加到指定的元素中,該方法是append()方法的顛倒[操作主題的顛倒并非操作結(jié)果]操作。方法如下:$(element).appendTo(target);例:
$("<li title='荔枝'>荔枝<li>").appendTo("ul");
該方法新建元素li,然后把li添加到查找到的ul元素中。
3、prepend()方法
prepend()方法將每匹配的元素內(nèi)部前置要添加的元素,方法如下:$(target).prepend(element);例:
$("ul").prepend("<li title='芒果'>芒果</li>")
該方法將查找元素ul然后將新建的li元素作為ul子節(jié)點(diǎn),且作為ul的第一個子節(jié)點(diǎn)插入到ul中。
4、prependTo()方法
prependTo()方法將元素添加到每一個匹配的元素內(nèi)部前置,方法如下:$(element).prependTo();例:
$("<li title='西瓜’>西瓜</li>").prependTo("ul");
該方法將新建的元素li插入到查找到的ul元素中作為ul的第一個子節(jié)元素。
5、after()方法
after()方法向匹配的元素后面添加元素,新添加的元素做為目標(biāo)元素后的緊鄰的兄弟元素。方法如下:$(target).after(element);例:
$("p").after("<span>新加段新加段新加段新加段新加段</span>");
方法將查找節(jié)點(diǎn)p,然后把新建的元素添加到span節(jié)點(diǎn)后面做為p的兄弟節(jié)點(diǎn)。
6、insertAfter()方法
insertAfter()方法將新建的元素插入到查找到的目標(biāo)元素后,做為目標(biāo)元素的兄弟節(jié)點(diǎn)。方法如下:$(element).insertAfter(target);例:
$("<p>insertAfter操作</p>").insertAfter("span");
方法將新建的p元素添加到查找到目標(biāo)元素span后面,做為目標(biāo)元素后面的第一個兄弟節(jié)點(diǎn)。
7、before()方法
before()方法在每一個匹配的元素之前插入,做為匹配元素的前一個兄弟節(jié)點(diǎn)。方法如下:$(target).before(element);例:
$("p").before("<span>下面是個段落</span>");
before方法查找每個元素p,將新建的span元素插入到元素p之前做為p的前一個兄弟節(jié)點(diǎn)。
8、insertBefore()方法
insertBefore()方法將新建元素添加到目標(biāo)元素前,做為目標(biāo)元素的前一個兄弟節(jié)點(diǎn),方法如下:$(element).insertBefore(target);例:
$("<a href='#'>錨</a>").insertBefore("ul");
insertBefore()新建a元素,將新建的a元素添加到元素ul前,做為ul的前一個兄弟節(jié)點(diǎn)。
增加元素的方法前四個是添加到元素內(nèi)部,后四個是添加到元素外部的操作,有這些方法可以完成任何形式的元素添加。
四、刪–刪除DOM節(jié)點(diǎn)操作
如果想要刪除文檔中的某個元素JQuery提供了兩種刪除節(jié)點(diǎn)的方法:remove()和empty();
1、remove()方法
remove()方法刪除所有匹配的元素,傳入的參數(shù)用于篩選元素,該方法能刪除元素中的所有子節(jié)點(diǎn),當(dāng)匹配的節(jié)點(diǎn)及后代被刪除后,該方法返回值是指向被刪除節(jié)點(diǎn)的引用,因此可以使用該引用,再使用這些被刪除的元素。方法如下:$(element).remove();例:
$span=$("span").remove();
$span.insertAfter("ul");
該示例中先刪除所有的span元素,把刪除后的元素使用$span接收,把刪除后的元素添加到ul后面做為ul的兄弟節(jié)點(diǎn)。該操作相當(dāng)于將所有的span元素以及后代元素移到ul后面。
2、empty()方法。
empty()方法嚴(yán)格來講并不是刪除元素,該方法只是清空節(jié)點(diǎn),它能清空元素中的所有子節(jié)點(diǎn)。方法如下:$(element).empty();例:
$("ul li:eq(0)").empty();
該示例使用empty方法清空ul中第一個li的文本值。只能下li標(biāo)簽?zāi)J(rèn)符號”·“。
五、改–修改DOM節(jié)點(diǎn)操作
修改文檔中的元素節(jié)點(diǎn)可以使用多種方法:復(fù)制節(jié)點(diǎn)、替換節(jié)點(diǎn)、包裹節(jié)點(diǎn)。
1、復(fù)制節(jié)點(diǎn)$(element).clone()
復(fù)制節(jié)點(diǎn)方法能夠復(fù)制節(jié)點(diǎn)元素,并且能夠根據(jù)參數(shù)決定是否復(fù)制節(jié)點(diǎn)元素的行為。方法如下:$(element).clone(true);例:
$("ul li:eq(0)").clone(true);
該方法復(fù)制ul的第一個li元素,true參數(shù)決定復(fù)制元素時也復(fù)制元素行為,當(dāng)不復(fù)制行為時沒有參數(shù)。
2、替換節(jié)點(diǎn)$(element).repalcewith()、$(element).repalceAll()
替換節(jié)點(diǎn)方法能夠替換某個節(jié)點(diǎn),有兩種形式形式實現(xiàn):replaceWith()和replaceAll().使用replaceWith方法使用后面的元素替換前面的元素,replaceAll方法使用前面的元素替換后面的元素,方法如下:$(oldelement).replaceWith(newelement);$(newelement).repalceAll(oldelement);例: $("p").replaceWith("<strong>我要留下</strong>");該方法使用strong元素替換p元素。
$("<h3>替換strong</h3>").repalceAll("strong");該例使用h3元素替換所有的strong元素。
3、包裹節(jié)點(diǎn)$(element).wrap()、$(element).wrapAll()、$(element).wrapInner()
包裹節(jié)點(diǎn)方法使用其他標(biāo)記包裹目標(biāo)元素從而改變元素的顯示形式等,并且該操作不會破壞原始文檔的詞義。包裹節(jié)點(diǎn)有三種實現(xiàn)形式:wrap();wrapAll();wrapInner();
wrap()方法如下:$(dstelement).wrap(tag);例:
$("p").wrap("<b></b>");該示例方法使用b標(biāo)簽包裹所有的p元素每個元素都使用b標(biāo)簽包裹。
wrapAll()方法如下:$(dstelement).wrapAll(tag);例:
$("p").wrapAll("<b></b>");訪示例方法使用b標(biāo)簽包裹所有的p元素,所有的p元素標(biāo)簽用一個b標(biāo)簽包裹。
wrapInner()方法如下:$(dstelement).wrapInner(tag);例:
$("strong").wrapInner("<b></b>");該示例使用b標(biāo)簽包裹每個一strong元素的子元素。
Dom元素的其他操作:屬性操作、樣式操作、設(shè)置和獲取HTML,文本和值、遍歷節(jié)點(diǎn)操作、Css-Dom操作。
1、屬性操作attr()和removeAttr()
attr()方法能夠獲取元素屬性,也能能夠設(shè)置元素屬性。方法如下,當(dāng)attr(para1)方法有個參數(shù)時候用于獲得當(dāng)前元素的para1的屬性值,當(dāng)attr(para1,attrValue)有兩個參數(shù)時候設(shè)置當(dāng)前元素的屬性名為para1的屬性值為attrValue;例:
$("p").attr("title");該示例用于獲得p元素的title屬性值。
$("p").attr("title","你最喜歡的水果");該示例設(shè)置p元素的title屬性值為"你最喜歡的水果";
如果一次設(shè)置多個屬性值可以使用“名/值”對形式,例:
$("p").attr({"title":"你最喜歡的水果","name":"水果"})。該示例一次設(shè)置兩個屬性值。
removeAttr()方法用于刪除特定的屬性,方法是在參數(shù)中指定屬性名。例:
$("p").removeAttr("name");該方法就是移除p元素的name屬性。
2、樣式操作addClass()、removeClass()、toggleClass()和hasClass()
添加樣式addClass()方法,使用該方法對目標(biāo)元素添加相應(yīng)的樣式,方法如下:$(element).addClass();例:
$("p").addClass("ul");該示例設(shè)置元素p的樣式為ul。
移除樣式removeClass()方法,使用該方法移除目標(biāo)元素的指定樣式,方法如下:$(element).removeClass();例:
$("p").removeClass("ul");該救命去除掉p元素的ul類樣式。
切換樣式toggleClass()方法,使用該方法切換目標(biāo)元素的樣式,方法如下:$(element).toggleClass();例:
$("p").toggleClass("ul");該方法來回切換【添加刪除實現(xiàn)切換】元素p的樣式ul.
判斷元素是否使用了樣式$(element).hasClass(),方法如下:$(element).hasClass(class);例:
alert($("p").hasClass("ul"));打印出p元素是否有ul樣式。
PS:addClass()和attr()方法設(shè)置樣式的不同,attr方法把元素的屬性名對應(yīng)的屬性值設(shè)為方法中的參數(shù)值,addClass()則把屬性值添加到屬性名對應(yīng)的屬性值中。
例:已有元素<p class='class1'>元素樣式</p>,使用attr()和addClass()分別添加新樣式。
$("p").attr("class","another") //結(jié)果是<p class='another'>元素樣式</> $("p").addClass("class","another") //結(jié)果是<p class='class1 another'>元素樣式</p>
3、設(shè)置和獲取HTML【html()】,文本【text()】和值【val()】
html()方法獲得或設(shè)置某個元素的html元素。方法如下:$(selector).html();
例:
$("p").html(); //該示例獲得元素p的html內(nèi)容。 $("p").html("<strong>添加html內(nèi)容</strong>"); //該示例設(shè)置p的html內(nèi)容為”<strong>添加html內(nèi)容</strong>“;
PS:該方法可以用于XHTML文檔,不能用于XML文檔。
text()方法獲得或設(shè)置某個元素的文本值。方法如下:$(selecotr).text();
例:
$("p").text();該示例獲得元素p的text文本內(nèi)容。 $("p").text("重新設(shè)置的文本內(nèi)容");該示例設(shè)置元素p的text文本為"重新設(shè)置的文本內(nèi)容";
PS:該方法對html和XML文檔都適用。
val()方法獲得或設(shè)置某個元素的值,如果元素值是多選則以數(shù)組形式返回,方法如下:$(selector).val();
例:文本元素
<input type="text" id="userName" value="請輸入用戶名" /> $("#userName").val(); //獲得input元素的值。 $("#userName").val('響馬'); //設(shè)置input元素的值為'響馬'。
val()方法的不僅能操作input,最重要的一個用途用于select【下拉列表框】、checkbox【多選框】、radio【單選框】。
例:在下拉框下的多選賦值應(yīng)用
<select id="fruits" multiple="multiple"> <option>蘋果</option> <option>香蕉</option> <option>西瓜</option> </select> $("#fruits").val(['蘋果','香蕉']); //該示例使select中蘋果和香蕉兩項被選中。
4、遍歷節(jié)點(diǎn)操作children()、next()、prev()、siblings()和closest()
children()方法用于取得匹配元素的子元素集合,只匹配子元素不考慮任何后代元素。方法如下:$(selector).children();
例:
$("$("body").children().length; //該示例獲得body元素的子元素個數(shù);
next()方法用于匹配元素的下一個兄弟節(jié)點(diǎn),方法如下:$(selector).next();
例:
$("p").next().html(); //該示例獲得p元素的下一個兄弟節(jié)點(diǎn)的html內(nèi)容。
prev()方法用于匹配元素的上一個兄弟節(jié)點(diǎn),方法如下:$(selector).prev();
例:
$("ul").prev().text(); //該示例獲得ul元素的上一個兄弟節(jié)點(diǎn)的文本內(nèi)容。
siblings方法()用于匹配目標(biāo)元素的所有兄弟元素,方法如下:$(selector).siblings();
例:
$("p").slibings(); //示例獲得p元素的所有兄弟節(jié)點(diǎn)元素。
closest()方法()用來取得最近的匹配元素,首先檢查當(dāng)前元素是否匹配如果匹配則直接返回,否則繼續(xù)向上查找父元素中符合條件的元素返回,如果沒有匹配的元素則返回空J(rèn)Query對象。
5、CSS-Dom操作css()、offset()、position()、scrollTop()和scrollLeft()
css()方法用于獲取、設(shè)置元素的一個或多個屬性。方法如下:
$(selector).css();
例:
$("p").css("color","red"); //該示例用于設(shè)置元素的顏色屬性為紅色; $("p").css("color") //該示例用于獲得元素的color樣式值; $("p").css({"font-size":"30px","backgroundColor","#888888"}); //該示例用于設(shè)置元素的多個樣式。
offset()方法用于獲取元素相對當(dāng)前窗體的偏移量,其返回對象包括兩個屬性:top和left。方法如下:$(selector).offset()
var offset= $("p").offset(); var left=offset.left; var top=offset.top; //該示例用于獲得元素p的偏移量。
PS:offset()只對可見元素有效。
position()方法用于獲取元素于最近的個position樣式屬性設(shè)置為relative或者absolute的祖交節(jié)點(diǎn)的相對偏移量。方法如下:$(selector).position();例:
var postion = $("p").positon(); var left=positon.left; var top=positon.top; //該示例用于獲得元素p的位置。
scrollTop()和scrollLeft()方法用于獲取元素的滾動條距頂端的距離和距左側(cè)的距離。方法如下:
$(selector).scrollTop();$(selector).scrollLeft();
例:
var scrollTop=$("p").scrollTop(); var scrollLeft=$("p").scrollLeft(); //該示例用于獲得元素的滾動條的位置。
也可以添加參數(shù)將元素滾動到指定的位置。例:
$("textarea").scrollTop(300); $("textarea").scrollLeft(300);
【推薦學(xué)習(xí):javascript視頻教程】
 站長資訊網(wǎng)
站長資訊網(wǎng)