vuejs有指令。Vuejs的指令是以“v-”開頭的,它們作用于HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,可以將指令看作特殊的HTML特性。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs有指令。
Vue中什么是指令
Vue.js的指令是以v-開頭的,它們作用于HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,我們可以將指令看作特殊的HTML特性(attribute)。
-
VueJS通過被稱為指令的新屬性來擴展HTML。
-
ViueJS通過內置的指令來為應用添加功能。
-
VueJS允許你自定義指令。
指令的特征
-
所有指令都包含在Vue實例管理的范圍內。
-
vueJS指令是擴展的HTML屬性,帶有前綴v-。
-
v-model指令把元素值(比如輸入域的值)綁定到應用程序,存儲值。
vuejs常用指令
Vue.js提供了一些常用的內置指令,接下來我們將介紹以下幾個內置指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
v-if指令
v-if是條件渲染指令,它根據表達式的真假來刪除和插入元素
基本語法:
v-if="expression"
expression是一個返回布爾值的表達式,表達式可以是一個布爾屬性,也可以是一個返回布爾的運算式。
<div id="app"> <div v-if="isMale">男士</div> <div v-if="age>=20">age:{{age}}</div> </div> var vm = new Vue({ el: '#app', data: { age:25, isMale:true, } })
v-show指令
v-show和v-if區別。
v-show不管條件是否成立,都會渲染html,而v-if只有條件成立才會渲染
先看兩個截圖,第一個是當isMale為true時,第二張圖是isMale為false條件不成立時,可以看到v-if的html并沒有渲染出來,
而使用v-show的p僅僅是更改了它的樣式display: none;


<div id="app"> <div v-if="isMale">男士v-if</div> <div v-show="isMale">男士v-show</div> </div> var vm = new Vue({ el: '#app', data: { isMale:false } })
v-else指令
v-else指令與v-if或者v-show同時使用,v-if條件不成立則會顯示v-else內容
<div id="app"> <div v-if="isMale">男士</div> <div v-else>女士</div> </div> var vm = new Vue({ el: '#app', data: { isMale:true } })
v-for指令
v-for指令基于一個數組渲染一個列表,它和JavaScript的遍歷語法相似
v-for="item in list"
list是一個數組,item是當前遍歷的數組元素
v-for="(item,index) in list"其中index是當前循環的索引,下標從0開始

<div id="app"> <table> <tr class="thead"> <td>序號</td> <td>姓名</td> <td>年齡</td> </tr> <tr v-for="(item,index) in list"> <td v-text="index+1"></td> <td v-text="item.name"></td> <td v-text="item.age"></td> </tr> </table> </div> var vm = new Vue({ el: '#app', data: { list:[{ name:'章三', age:18 },{ name:'李四', age:23 }] } })
v-bind指令
v-bind動態地綁定一個或多個特性,可以在其名稱后面帶一個參數,中間放一個冒號隔開,這個參數通常是HTML元素的特性(attribute),如v-bind: class
class可以和v-bind:class同時存在 ,也就是說有class了,再添加v-bind:class并不會覆蓋原來的樣式類,而是在原來基礎上添加新的類名
<div id="app"> <img v-bind:src="img" class="logo" v-bind:class="isLogo?'':'product'" v-bind:style="{'border':hasBorder?'2px solid red':''}"></img> </div> var vm = new Vue({ el: '#app', data: { img:'https://www.baidu.com/img/bd_logo1.png', isLogo:false, hasBorder:true } })
以上v-bind:src也可簡寫成:src,修改上面代碼
<div id="app"> <img :src="img" class="logo" :class="isLogo?'':'product'" :style="{'border':hasBorder?'2px solid red':''}"></img> </div>
v-on指令
v-on用于監聽DOM事件,用法和v-bind類似,例如給button添加點擊事件<button v-on:click="show">
同樣,和v-bind一樣,v-on也可以使用簡寫,用@符號代替,修改代碼:<button @click="show">
我們來看個例子:

以下是一個點擊隱藏和顯示p文本段落的代碼
<div id="app"> <p v-show="isShow">微風輕輕的吹來,帶來了一絲絲涼意</p> <div> <button type="button" v-on:click="show(1)">顯示</button> <button type="button" v-on:click="show(0)">隱藏</button> </div> </div> var vm = new Vue({ el: '#app', data: { isShow:true }, methods:{ show:function(type){ if(type){ this.isShow = true; }else{ this.isShow = false; } } } })
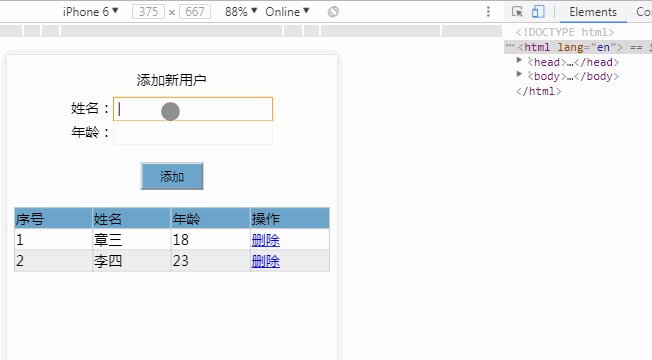
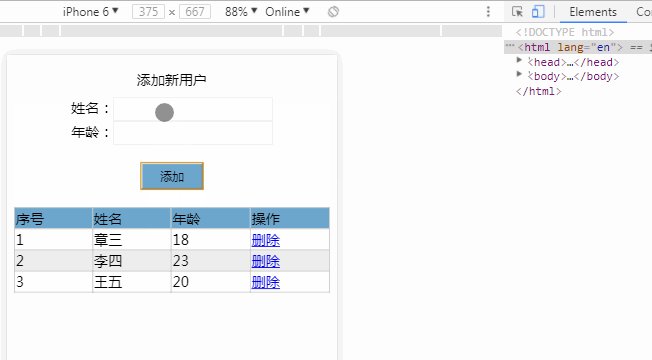
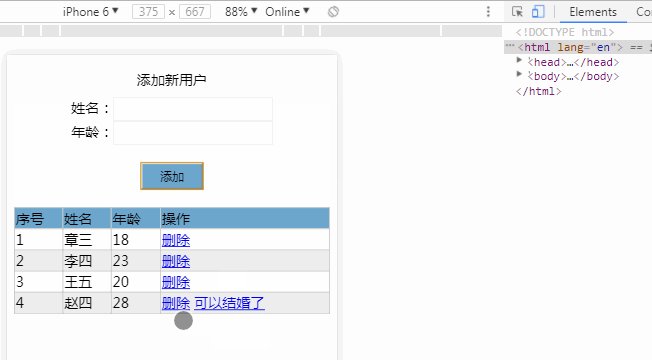
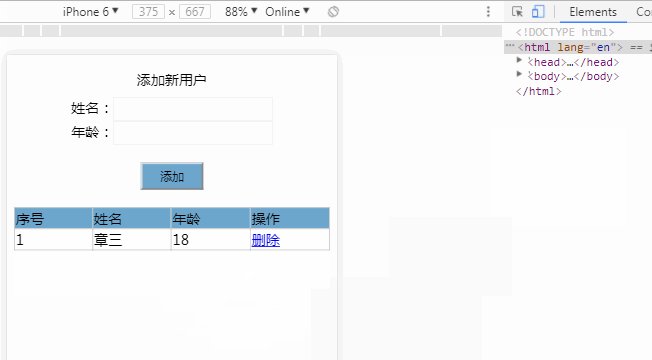
綜合示例

<div id="app"> <div class="title">添加新用戶</div> <div class="form"> 姓名:<input type="text" v-model="person.name"><br/> 年齡:<input type="text" v-model="person.age"><br/> <button class="btn" type="button" @click="add">添加</button> </div> <table> <tr class="thead"> <td>序號</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr> <tr v-for="(item,index) in list"> <td v-text="index+1"></td> <td v-text="item.name"></td> <td v-text="item.age"></td> <td> <a href="javascript:;" @click="deleteItem(index)">刪除</a> <a v-if="item.age>=25" href="javascript:;" @click="marry(index)">可以結婚了</a> </td> </tr> </table> </div> new Vue({ el: '#app', data: { person:{ name:'', age:'', }, list:[{ name:'章三', age:18 },{ name:'李四', age:23 }] }, methods:{ add:function(){ this.list.push(this.person); this.person = {name:'',age:''}; }, deleteItem:function(index){ // 刪除一個數組元素 this.list.splice(index,1); }, marry:function(){ alert("不好意思,你沒有女朋友結不了婚"); } }, created:function(){ } })
 站長資訊網
站長資訊網