在nodejs中,URL模塊是用于處理和解析URL的,該模塊提供了三個(gè)方法,分別是:1、parse方法用于將url解析成對(duì)象;2、format方法用于將對(duì)象轉(zhuǎn)換成url字符串;3、resolve方法用于拼接URL。

本文操作環(huán)境:Windows10系統(tǒng)、nodejs 12.19.0版、Dell G3電腦。
nodejs中url模塊的用法是什么
URL模塊用于解析和處理URL字符串,提供了三個(gè)方法:
1、parse方法
將url解析成對(duì)象,parse方法原型:
url.parse(urlStr[, parseQueryString][, slashesDenoteHost])
可傳遞三個(gè)參數(shù),第一個(gè)必須
urlStr:要解析成對(duì)象的url字符串
parseQueryString:是否解析查詢參數(shù),默認(rèn)為false
slashesDenoteHost:是否以斜線解析主機(jī)名,默認(rèn)為false
只給第一個(gè)參數(shù):
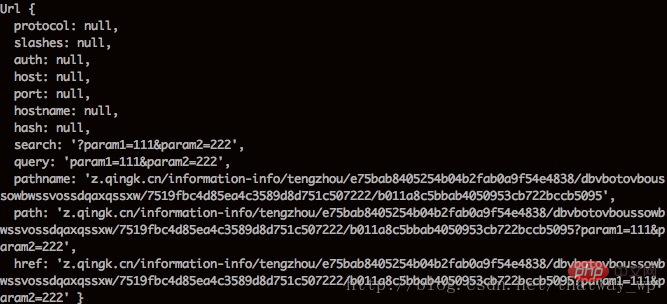
var url = require('url'); var testUrl1 = 'z.qingk.cn/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095?param1=111¶m2=222' var urlParseUrl1 = url.parse(testUrl1) console.log(urlParseUrl1);
結(jié)果: 
第二個(gè)參數(shù)設(shè)為true
也就是說(shuō)要同時(shí)把url中?之后的查詢參數(shù)解析成對(duì)象
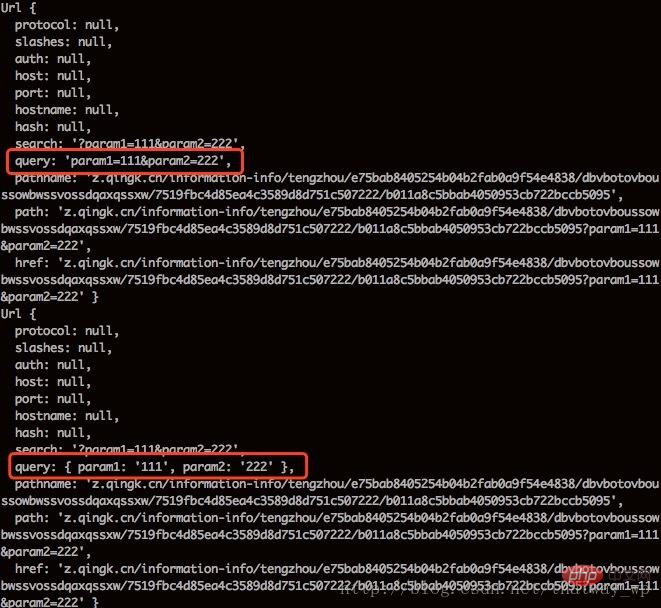
var url = require('url'); var testUrl1 = 'z.qingk.cn/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095?param1=111¶m2=222' var urlParseUrl1 = url.parse(testUrl1); console.log(urlParseUrl1); var urlParseUrl2 = url.parse(testUrl1,true); console.info(urlParseUrl2);
結(jié)果: 
第三個(gè)參數(shù)設(shè)置為true
也就是當(dāng)不知道url協(xié)議時(shí),以//為依據(jù)識(shí)別host
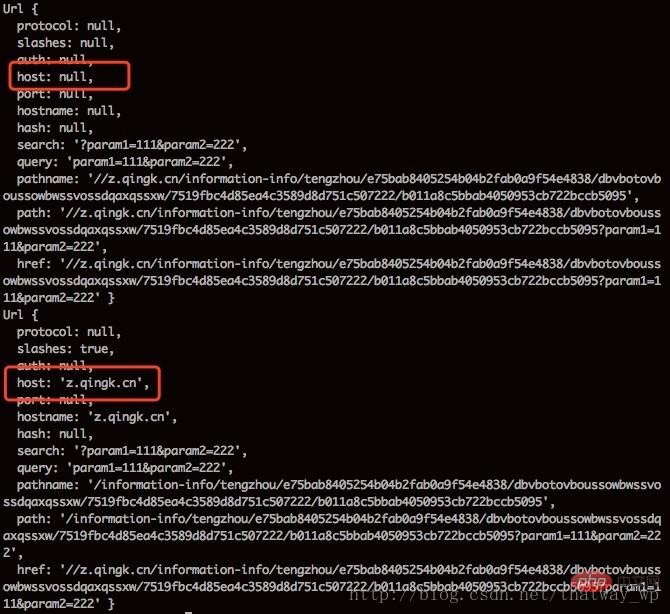
var testUrl2 = '//z.qingk.cn/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095?param1=111¶m2=222'; var urlParseUrl3 = url.parse(testUrl2,false,false); console.info(urlParseUrl3); var urlParseUrl4 = url.parse(testUrl2,false,true); console.info(urlParseUrl4);
結(jié)果: 
2、format方法
format就是parse的返過(guò)程,把對(duì)象轉(zhuǎn)換成url字符串
var testObj1 = { protocol: null, slashes: true, auth: null, host: 'z.qingk.cn', port: null, hostname: 'z.qingk.cn', hash: null, search: '?param1=111¶m2=222', query: 'param1=111¶m2=222', pathname: '/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095', path: '/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095?param1=111¶m2=222', href: '//z.qingk.cn/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095?param1=111¶m2=222' }; var rsUrl = url.format(testObj1); console.info(rsUrl)
結(jié)果:
//z.qingk.cn/information-info/tengzhou/e75bab8405254b04b2fab0a9f54e4838/dbvbotovboussowbwssvossdqaxqssxw/7519fbc4d85ea4c3589d8d751c507222/b011a8c5bbab4050953cb722bccb5095?param1=111¶m2=222
parse中每一種形式的url所生成的結(jié)果,format都可以進(jìn)行逆過(guò)程的轉(zhuǎn)換。
3、resolve方法
返回從根目錄指定到當(dāng)前目錄的絕對(duì)路徑url。返回結(jié)果去除參數(shù)和錨點(diǎn),返回結(jié)果標(biāo)準(zhǔn)url路徑格式
var url=require('url'); //指定相對(duì)路徑 var url1=url.resolve('http://qingk.cn/one/two/three','four'); console.log(url1); //http://qingk.cn/one/two/four //指定根目錄的相對(duì)路徑 var url3=url.resolve('http://qingk.cn/one/two/three','/four'); console.log(url3); //http://qingk.cn/four //帶參數(shù)的相對(duì)路徑 var url2=url.resolve('http://qingk.cn/one/two/three?name=zhangsan','four'); console.log(url2); //http://qingk.cn/one/two/four //非標(biāo)準(zhǔn)分隔符的原路徑 var url4=url.resolve('http://qingk.cn\one#name1','/four'); console.log(url4);//http://qingk.cn/four //非標(biāo)準(zhǔn)分隔符的相對(duì)路徑 var url5=url.resolve('http://qingk.cn/one','\two\three'); console.log(url5);//http://qingk.cn/two/three
推薦學(xué)習(xí):《nodejs視頻教程》
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)