綁定方法:1、選取input元素對象,語法“$("選擇器")”,會返回一個(gè)包含指定元素的jquery對象;2、用blur()給元素對象綁定失去焦點(diǎn)事件,并規(guī)定處理函數(shù),語法為“元素對象.blur(function(){//運(yùn)行代碼});”。

本教程操作環(huán)境:windows7系統(tǒng)、jquery1.10.2版本、Dell G3電腦。
jquery中input框綁定失去焦點(diǎn)事件
1、利用選擇器選取input元素對象
語法:
$("選擇器")
例$("input"),就可以選取文檔中全部input元素。
返回值:返回包含指定input元素的jquery對象
2、使用blur()綁定失去焦點(diǎn)事件
使用blur()給被選的input元素綁定失去焦點(diǎn)事件,并規(guī)定事件處理函數(shù),以設(shè)置事件觸發(fā)時(shí)需要運(yùn)行的代碼。
input元素對象.blur(function(){ //運(yùn)行代碼 });
實(shí)例:
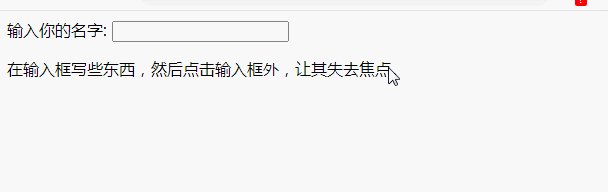
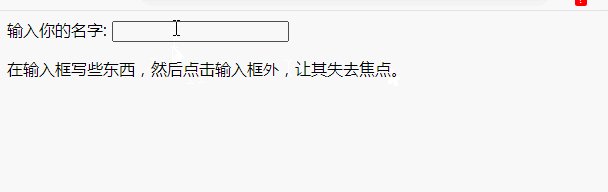
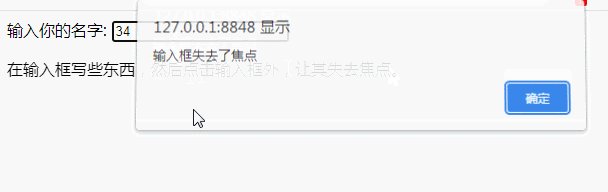
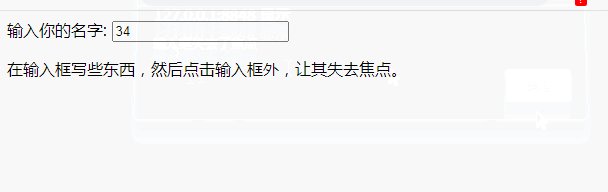
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("input").blur(function(){ alert("輸入框失去了焦點(diǎn)"); }); }); </script> </head> <body> 輸入你的名字: <input type="text"> <p>在輸入框?qū)懶〇|西,然后點(diǎn)擊輸入框外,讓其失去焦點(diǎn)。</p> </body> </html>

【推薦學(xué)習(xí):jQuery視頻教程、web前端視頻】
 站長資訊網(wǎng)
站長資訊網(wǎng)