vue項目首次加載緩慢怎么辦?下面本篇文章給大家介紹一下vue頁面首次加載緩慢原因及兩種解決方案,希望對大家有所幫助!

第一次打包vue的項目部署到服務器下時,發現初次加載特別的緩慢,將近20s頁面才加載出來,完全沒有開發環境上的那么流暢。主要原因是頁面在打包后如果不進行相關配置會導致資源文件特別的大,一次想要全部加載完成會特別的耗時。這里簡單總結一下自己用到的一些優化的方案。(學習視頻分享:vuejs視頻教程)
首先我們可以安裝webpack-bundle-analyzer 插件,通過這個插件我們可以在打包的時候看到打包文件的大小,可以明顯的看出哪些文件比較大。
解決方案1
1,去掉編譯文件中map文件。
在編譯好后,我們會看到文件夾下有特別多的.map文件,這些文件主要是幫助我們線上調試代碼,查看樣式。所以為了避免部署包過大,通常都不生成這些文件。
在 config/index.js 文件中將productionSourceMap 的值設置為false. 再次打包就可以看到項目文件中已經沒有map文件 (文件大小 35MB–>10.5MB)
2,vue-router 路由懶加載
懶加載即組件的延遲加載,通常vue的頁面在運行后進入都會有一個默認的頁面,而其他頁面只有在點擊后才需要加載出來。使用懶加載可以將頁面中的資源劃分為多份,從而減少第一次加載的時候耗時。
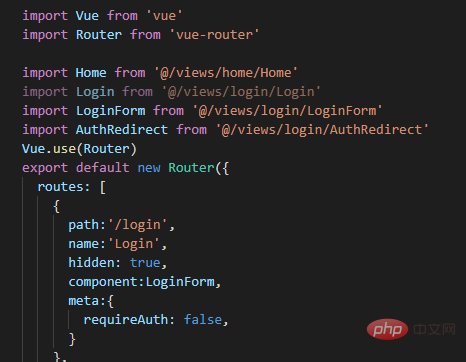
懶加載路由配置:

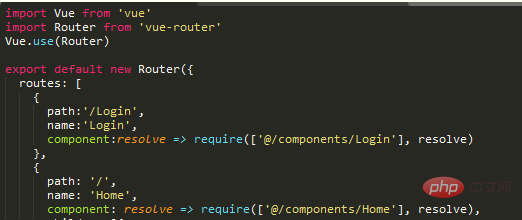
非懶加載路由配置:

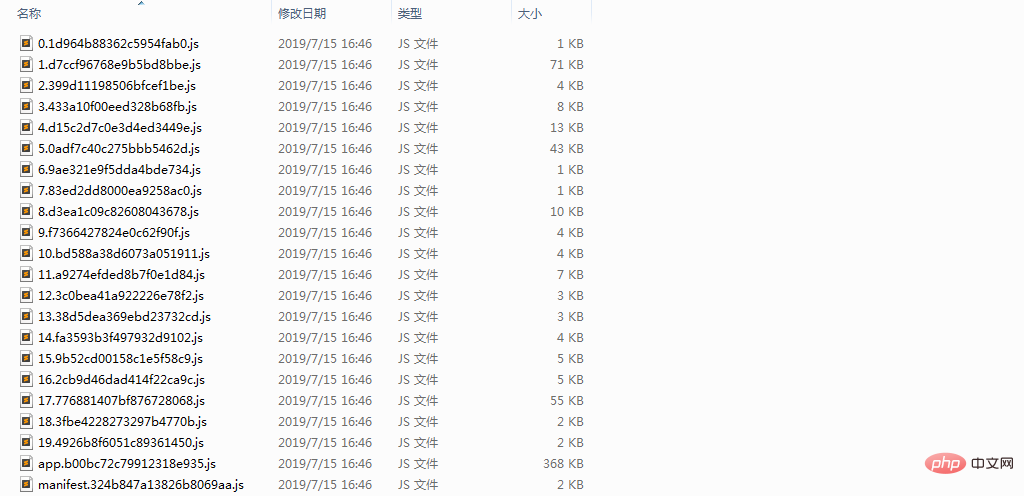
如圖所示為通過懶加載后打包的js文件。而非懶加載的打包后一般只有一個app.js 文件。

解決方案2
使用CDN減小代碼體積加快請求速度
為什么使用CDN
使用CDN主要解決兩個問題:
打包時間太長、打包后代碼體積太大,請求慢
服務器網絡不穩帶寬不高,使用cdn可以回避服務器帶寬問題
具體步驟
1.在/index.html中引入CDN
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue-manage-system</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"> <script src="https://cdn.bootcss.com/vue/2.5.3/vue.js"></script> <script src="https://cdn.bootcss.com/vue-router/2.7.0/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.17.1/axios.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.4.0/theme-chalk/index.css"> <script src="https://cdn.bootcss.com/element-ui/2.4.0/index.js"></script> </head> <body> <div id="app"></div> </body> </html>
注意:修改配置后還是提示Element未定義,是因為Element依賴Vue,vue.js需要在element-ui之前引入,所以vue.js也要改為cnd的引入方式.
2.修改/build/webpack.base.conf.js中修改配置。給module.exports添加externals屬性(詳見https://webpack.docschina.org/configuration/externals/),其中鍵是項目中引用的,值是所引用資源的名字。需要注意的是資源名需要查看所引用的JS源碼,查看其中的全局變量是什么,例如element-ui的全局變量就說ELEMENT
module.exports = { context: path.resolve(__dirname, '../'), entry: { app: './src/main.js' }, externals: { 'vue': 'Vue', 'vue-router': 'VueRouter', 'ElementUI': 'ELEMENT', 'axios': 'axios', } }
3.刪除原先的import
如果不刪除原先的import,項目還是會從node_modules中引入資源。
也就是說不刪的話,npm run build時候仍會將引用的資源一起打包,生成文件會大不少。所以我認為還是刪了好。
如:
(學習視頻分享:web前端開發、編程基礎視頻)
 站長資訊網
站長資訊網