在bootstrap中,可以利用“.clearfix”輔助類來清除浮動的樣式,輔助類是bootstrap提供的一組工具類,用于輔助項目的開發,只需要給需要清除浮動的元素設置類名為“.clearfix”即可,語法為“<元素 class="clearfix">”。

本教程操作環境:Windows10系統、bootstrap5版、DELL G3電腦
bootstrap怎么清除浮動的樣式
bootstrap提供了一組工具類,用于輔助項目的開發
前臺用的是bootstrap做的,遇到需要清除浮動的,查過資料之后找到了個方法。
<div class="clearfix"></div>
在需要清除浮動的地方加上這個就行了!
示例如下:
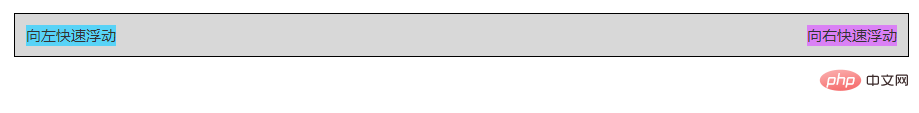
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 實例 - 清除浮動</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;"> <div class="pull-left" style="background:#58D3F7;"> 向左快速浮動 </div> <div class="pull-right" style="background: #DA81F5;"> 向右快速浮動 </div> </div> </body> </html>
輸出結果:

設置輔助類:
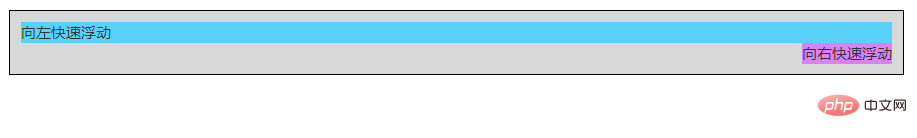
<div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;"> <div class="clearfix" style="background:#58D3F7;"> 向左快速浮動 </div> <div class="pull-right" style="background: #DA81F5;"> 向右快速浮動 </div> </div>
輸出結果:

 站長資訊網
站長資訊網