本篇文章給大家?guī)砹岁P(guān)于前端拖拽效果實現(xiàn)的相關(guān)知識,其中主要介紹了怎么用js來實現(xiàn)一個好看的拖拽效果?怎么排版布局?感興趣的朋友,下面一起來看一下吧,希望對大家有幫助。
前言
最近看見一個拖拽效果的視頻,看好多人評論說跟著敲也沒效果,還有就是作者也不回復(fù)大家提出的一些疑問,本著知其然必要知其所以然的心理,我把實現(xiàn)效果研究了一遍,并且了解了其實現(xiàn)原理,這里給大家復(fù)盤其原理,學(xué)到就是賺到
準(zhǔn)備
這里我們要用到字體圖標(biāo),所以我們從iconfont阿里圖標(biāo)庫直接引入
- 找到需要的圖標(biāo),添加進(jìn)項目
- 找到圖標(biāo)所在的項目,點擊查看鏈接
- 復(fù)制地址,或者點擊地址復(fù)制跳轉(zhuǎn)后地址鏈接

<link rel="stylesheet" href="https://at.alicdn.com/t/c/font_2579455_c6xlnvkj0j.cssspm=a313x.7781069.1998910419.53&file=font_2579455_c6xlnvkj0j.css">復(fù)制代碼
登錄后復(fù)制
創(chuàng)建所需要結(jié)構(gòu)
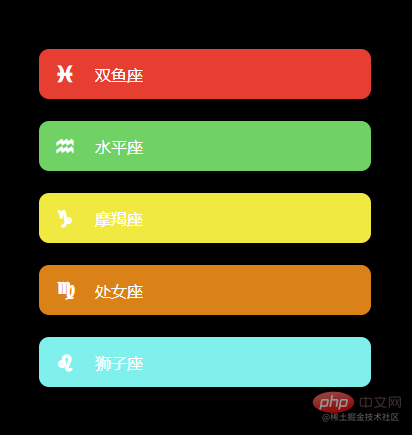
把我們需要結(jié)構(gòu)先寫出來
draggable:讓盒子可以進(jìn)行拖拽style="--color:#e63e31"–color讓盒子背景色根據(jù)–color顯示(與下方css樣式相聯(lián)系)
<div class="list"> <div class="list-item" draggable="true" style="--color:#e63e31"> <i class="iconfont icon-shuangyuzuo constellation"></i> <span class="list-item-title">雙魚座</span> </div> <div class="list-item" draggable="true" style="--color:#70d265"> <i class="iconfont icon-shuipingzuo constellation"></i> <span class="list-item-title">水平座</span> </div> <div class="list-item" draggable="true" style="--color:#f0e941"> <i class="iconfont icon-mojiezuo constellation"></i> <span class="list-item-title">摩羯座</span> </div> <div class="list-item" draggable="true" style="--color:#da8218"> <i class="iconfont icon-chunvzuo constellation"></i> <span class="list-item-title">處女座</span> </div> <div class="list-item" draggable="true" style="--color:#7ff0ec"> <i class="iconfont icon-shizizuo constellation"></i> <span class="list-item-title">獅子座</span> </div> </div>復(fù)制代碼
登錄后復(fù)制
編寫樣式
這里直接采用flex對盒子進(jìn)行排版布局
background-color: var(--color);var(–color)是或者自定義屬性的顏色
body{ background-color: #000; } .list{ width: 300px; height: 360px; /* padding: 20px 0; */ margin: 100px auto 0; display: flex; flex-direction: column; justify-content: space-around; } .list-item{ width: 100%; display: flex; align-items: center; padding: 0 16px; border-radius: 10px; /* margin-bottom: 20px; */background-color: var(--color); } .constellation{ line-height: 2.5em; font-size: 20px; color: #fff; } .list-item-img{ width: 30px; height: 30px; } .list-item-title{ margin-left: 20px; color: #fff; }// 移動動畫class.list-item.moving{ background-color: transparent;border: 2px dashed #ccc; }復(fù)制代碼
登錄后復(fù)制

js編寫拖拽效果
首先獲取需要用到的元素
// 獲取整個listconst list = document.querySelector('.list')// 獲取每一個盒子const item = document.querySelectorAll('.list-item')復(fù)制代碼
登錄后復(fù)制
開始拖動的時候需要加上移動的類,并且設(shè)置移動效果
// 開始拖動 list.ondragstart = e => { source_node = e.target recode(item) setTimeout(() => { // 拖拽時樣式 e.target.classList.add('moving') }, 0) // 設(shè)置拖動效果 e.dataTransfer.effectAllowed = 'move' }復(fù)制代碼
登錄后復(fù)制
拖拽中需要判斷是從上往下還是從下往上,根據(jù)拖拽元素和放入元素的索引進(jìn)行比對,從而對拖拽元素進(jìn)行插入節(jié)點操作
注意: 在碼上掘金從上往下的時候會出現(xiàn)bug,在瀏覽器不會,我個人覺得應(yīng)該是是碼上掘金的問題
// 拖拽放入有效目標(biāo)觸發(fā) list.ondragenter = e => { e.preventDefault() console.log(e.target.id, list) if (e.target === list || e.target === source_node) { return false } const childer = Array.from(list.children) const sourceIndex = childer.indexOf(source_node) const targetIndex = childer.indexOf(e.target) // console.log(sourceIndex, targetIndex) if (sourceIndex < targetIndex) { // 從下往上拖動 list.insertBefore(source_node, e.target.nextElementSibling) } else { // 從上往下拖動 list.insertBefore(source_node, e.target) } // 動畫效果函數(shù) last([e.target, source_node]) }復(fù)制代碼
登錄后復(fù)制
拖拽結(jié)束后把拖拽時的樣式移除
// 拖放結(jié)束 list.ondragend = e => { e.target.classList.remove('moving') }復(fù)制代碼
登錄后復(fù)制
解釋方法
這里有好多沒有用過或者比較少用的方法,這里給大家解釋一下
ondragstart:當(dāng)用戶開始拖動一個元素或文本選擇時,會觸發(fā)dragstart事件ondragover:當(dāng)元素或文本選擇被拖到有效的拖放目標(biāo)上時(每幾百毫秒一次),就會觸發(fā)拖放事件ondragenter:當(dāng)被拖動的元素或文本選擇進(jìn)入有效的拖放目標(biāo)時,會觸發(fā)dragenter事件ondragend: 當(dāng)拖放操作結(jié)束時(通過釋放鼠標(biāo)按鈕或點擊escape鍵)觸發(fā)dragend事件。e.dataTransfer.effectAllowed:用于設(shè)置拖放時的效果,常用參數(shù)有(move,link,copy)getBoundingClientRect:返回元素對于視口的信息requestAnimationFrame:重繪動畫cancelAnimationFrame:用于取消requestAnimationFrame調(diào)用請求
所有代碼
結(jié)尾
此次小案例主要是讓我們了解并運(yùn)用draggable屬性,及一些拖拽方法的學(xué)習(xí),學(xué)到就是賺到,歡迎大家找我溝通交流,一起學(xué)習(xí)
推薦學(xué)習(xí):《JavaScript視頻教程》
 站長資訊網(wǎng)
站長資訊網(wǎng)